Infografia, Práctica 1: Seam Carving
22/09/2010Introducción
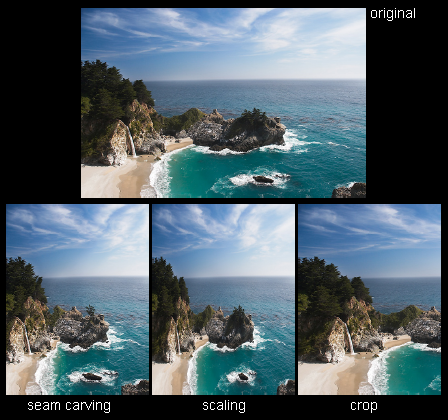
Esta práctica consiste en la implementación del algoritmo de Seam Carving para redimensionado de imagenes.
Seam Carving for Content-Aware Image Resizing
ACM Transactions on Graphics, Volume 26, Number 3,
SIGGRAPH 2007

El algoritmo permite redimensionar imagenes sin que se aprecian algunos de los problemas habituales como cambios de proporcion o interpolaciones.
Material
- Paper sobre Seam Carving for content-aware image resizing
- Video explicativo
- Otro video, este aplicando el algoritmo a una secuencia de video
- Framework de la práctica
- Calculo del HoG [Paper original]
Desarrollo
Teneis que usar el framework que os pasamos. Contiene una clase Color util para operar con colores, y una clase Image que os permite gestionar las imagenes (acceder a un pixel, cargar un TGA, guardar un TGA).
Teneis que usar GCC, si veis que no lo teneis instalado, escribid el siguiente comando desde vuestro terminal:
upf-software-install-grafic gcc
upf-software-install-grafic gcc-c++
Una vez instalada descomprimid el framework (unzip infografia2013.zip) y dentro encontrareis el codigo a utilizar
Ahora podemos compilar el código ejemplo:
g++ src/*.cpp -o app -std=c++0x
Se habrá creado un binario llamado prueba. Para ejecutarlo:
./app sunset.tga sunset2.tga
Las imágenes las podéis ver con el comando display si estais en linux y teneis instalado ImageMagick:
display sunset.tga
Si estais en windows podeis usar cualquier programa de imagenes.
Experimentos
Probar con diferentes tipos de imágenes y con varios juegos de parámetros, buscando evaluar la eficacia y los problemas del algoritmo.
Entrega
La clase de la semana del 6 al 10 de mayo antes de las 9 de la mañana.
No se aceptan entregas tardías, no se hacen excepciones.
Se entrega desde el Aula Global, si teneis algun problema enviadmela por mail pero tratad primero de entregarla por el Aula Global.
Qué se entrega:
- Informe: introducción, el algoritmo, explicación del código, experimentos, conclusiones. En formatos html, ps, pdf o rtf.
- Código C++, comentado, listo para compilar (con su Makefile). Formato: ASCII.
- Las imágenes (cualquier formato) y parámetros (ascii) usados en los experimentos.
- Se deben poder reproducir los experimentos con todos los materiales entregados, en cualquier PC de aulas, en Linux.
- En caso de copia (entre equipos, o de otras fuentes) todos los integrantes de los equipos involucrados suspenderán inmediatamente la asignatura, y el Departament abrirá un expediente solicitando la expulsión temporal de dichos estudiantes.
Defensa
Duración: 10 minutos por equipo, con preguntas individuales. Todos los integrantes deben estar plenamente familiarizados con el trabajo de su equipo. Esta clase es de asistencia obligatoria. No hay que traer Slides, será una presentación oral delante del código.
Imagenes
Usad las siguientes imagenes:
Consejos
- Leer el artículo con atención.
- Volver a leer el artículo con atención.
- Invertir un buen tiempo en planear el código, no ponerse a programar directamente.
- Hacer código modular: desglosar la tarea global en partes, hacer funciones para estas partes, llamar a las funciones desde un programa principal corto.
- Estudiar el programa C++ de ejemplo, ver qué operaciones con imágenes hay definidas y cómo se acceden y modifican los valores de los pixels.
- Mientras se escribe el código, y para hacer ‘debugging’, hacer pruebas con imágenes pequeñas y sencillas.
- Probar primero con imágenes en escala de grises.
- Implementar primero la reducción de fotos y si da tiempo probad con el ampliado de fotos.