Experiment: Realtime coding with visual feedback
I guess that more or less all the people who love coding has seen this amazing talk from Bret Victor.
I was amazed not only by the ideas (which are great) but for the technological part of implementing those ideas, specially by the one where he keeps coding while the screen shows the output of the code without having to restart the app every time a line of code is changed, hard to do because while a coder is typing the code is invalid most of the time (could trigger parsing errors or execution errors). Parser errors are not dangeours because they can be detected easily and they dont mess anything, but execution errors are a big problem because once an error happens the data inside the vars could end up in an invalid state (because the code was partially executed).
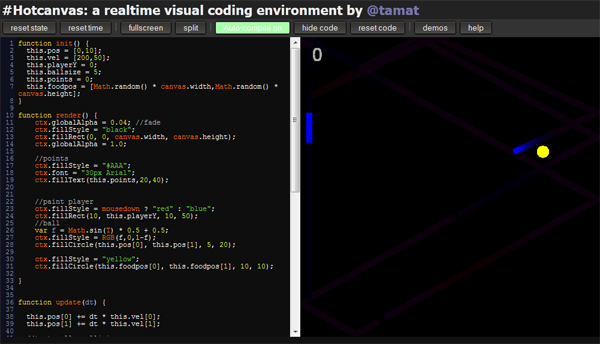
So I started thinking about the problem and though that it shouldnt be so hard to code it in Javascript as a webapp using the HTML5 Canvas as the output. If you want to test it click on the image below.
How does it works? I reevaluate the code after every keystroke (if the code is not too big the parsing is less that 100 ms), if there is a parsing error (the eval function throws an exception) I just keep executing the previous iteration (the last safe code), otherwise I try to execute the new one, if an error is triggered during the execution I fallback to the previous safe iteration.
It works pretty well, besides the problem with the persistent data between iterations, that could get “corrupted” very easily. For that I only could make a “reset state” button that clears all the state (I have to create a new Canvas to avoid problems with the save and restore functions).
There is only one unsolved issue, what about infinite loops?, well, I can’t control that, AFAIK Javascript doesnt has the tools to fix that, and it is easy to end up with an infinite loop when using whiles. I thought about injecting some code inside every loop before evaluating it, that code could act as a yield and throw an exception if the number of iterations is too big. But that would be hard to code so I will just leave it here.
Feel free to check the examples and play with the them, and dont forget to share your experiments with me 🙂
Btw, there are some candies in the app like the option of selecting and dragging a number while the Control key is pressed to modify a constant, it also works with variables.

 Sunday, May 6th, 2012 @ 4:55 pm
Sunday, May 6th, 2012 @ 4:55 pm 


October 9th, 2012 at 3:30 pm
[…] can code your image or animation similar to what I did in previous web experiments like hotcoding or mathnimatics.You code and you press control+enter to execute. There are lots of webs where you […]
November 14th, 2012 at 4:19 pm
Love this!