October 11th, 2012
October 11th, 2012
 coding, development, javascript, quote, webdevelopment
coding, development, javascript, quote, webdevelopment
 1 Comment »
1 Comment »
Javascript has that point of uncertainty that makes coding and adventure! Here is one example:
] ()
SyntaxError: syntax error
] {}
undefined
] ({})
Object {}For more oddities like this one, I suggest the hilarious presentation WAT from Gary Bernhardt.
 October 9th, 2012
October 9th, 2012
 coding, development, graphics, HTML5, javascript, webdevelopment
coding, development, graphics, HTML5, javascript, webdevelopment
 2 Comments »
2 Comments »
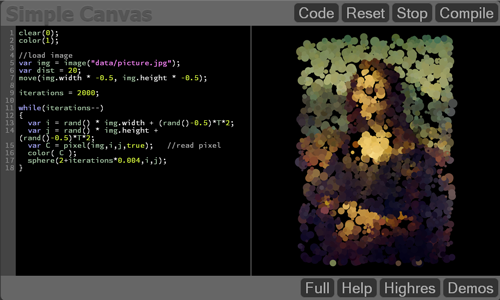
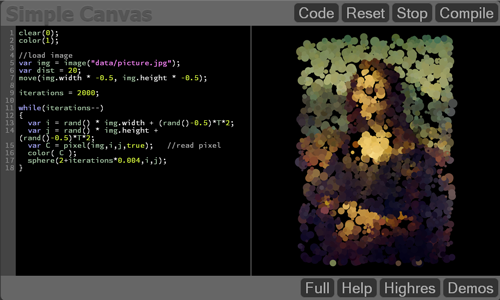
Today I’m going to talk about a tiny web app I coded the last week to create images and animations programatically, it is called Simplecanvas.

Click the image to try it
The idea is to create images using simple functions like move or drawImage, and test the results instantly by pressing control+enter.
Continue reading »
 July 12th, 2012
July 12th, 2012
 coding, General, graphics, javascript, webdevelopment
coding, General, graphics, javascript, webdevelopment
 No Comments »
No Comments »
Here is a bunch of interesting links I’ve found during the last month, that I thought were worthy to share and comment.
Visualization
I enjoyed reading this article (Lou’s Pseudo 3d Page v0.91) about how manage the old games to create a visualization of a road for racing games, using raster techniques and in some cases specific hardware for arcade machines. It is well documented and easy to understand.
Beyond Javascript
Javascript its reaching its limits, so here are some interesting projects related to the language itself.
- LLJS: Low level javascript, using the JSVM to execute other kinds of code.
- JSRepl: a webapp to code in different languages from the browser and see the results.
- Garbage Collector in JS: tips to avoid your js app to freeze everytime the GC do his thing.
- Optimizing JS, a good bunch of tips to optimize code in Chrome V8
There is even a LLVM to Javascript compiler called Emscripten, and because there are interpreters from almost any language to LLVM intermediate code, it is possible to take old games coded in C and convert them to be executed on the browser, like Open TTD (one of my favourite old games)!
And if you want to learn to code Javascript or just learn to code, this site is awesome:Â Codeacademy
HTML5 upcoming standards
Google and Mozilla are pushing the HTML5 standard with new APIs to access hardware functionalities, but also to allow to create new webapps. Some are really interesting like P2p connections from the browser.
A list with the upcoming standards
Collaborative apps
I love collaborative apps, the results are always unpredictible, here are two nice examples.
- yourworldoftext: an infinite canvas made of text where people can write whatever they want.
- webcanvas: an infinite canvas where everybody can draw. Some time ago I used this to create the title of a community site I had, so people could change the title whenever they wanted. The results where really funny and monstruous.
 June 17th, 2012
June 17th, 2012
 graphics, webgl
graphics, webgl
 No Comments »
No Comments »
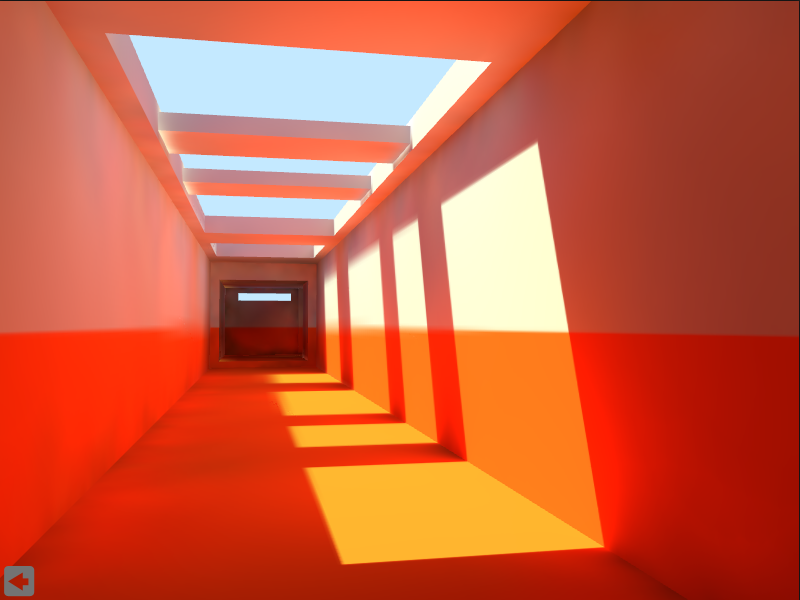
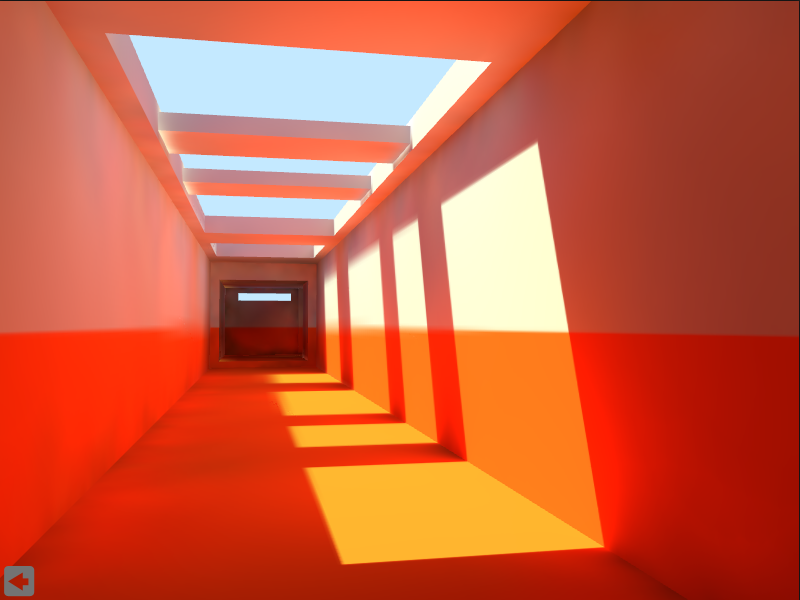
Continuing my previous post, I wanted to show that it is easy to bake and export the GI to use in a realtime application like a game.

Click to see it in realtime
I baked all the lighting in a texture and exported the mesh and the texture to use in my own WebGL visor, check it out clicking on the image. Use the cursors to navigate through the scene.
Continue reading »
 June 17th, 2012
June 17th, 2012
 graphics
graphics
 2 Comments »
2 Comments »
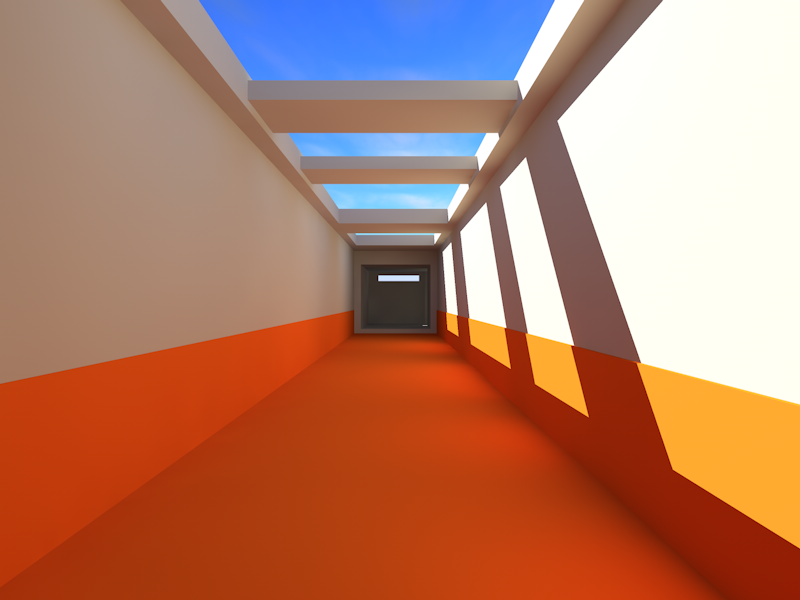
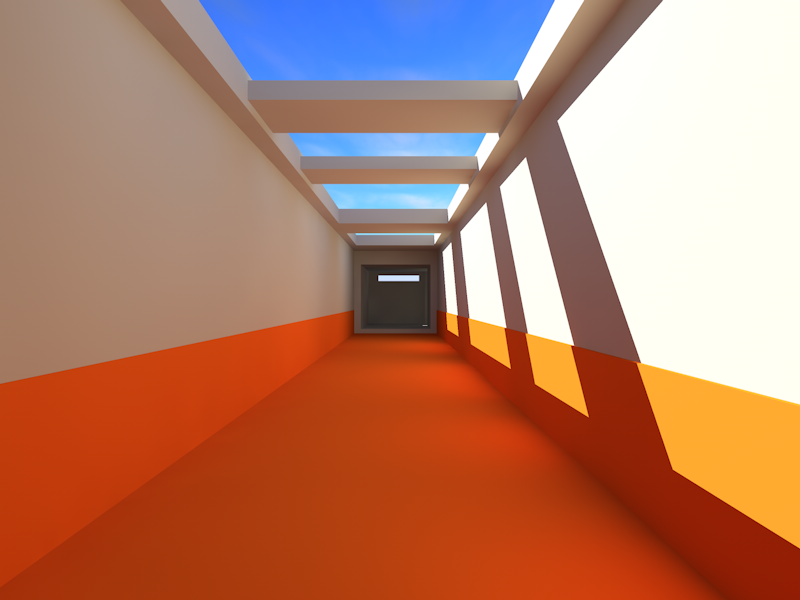
I love raytracers, I’ve been playing with them since I code my first one in college, and more specifically, I love Global Illumantion algorithms (radiosity, photon mapping, final gather, path tracing, etc). I think its amazing how a simple scene with a couple of cubes and a light could become almost real if you use a good GI algorithm (and a good amount of rendering time). Today people love to use Ambient Occlusion as a way to give depth to the scene, but I hate AO, its just not real at all, and it gives this dirty look and feel, however, a good GI solutions gives much more depth and visual quality.
When I coded my first raytracer I started playing with some illuminations techniques to improve the overall quality, I tryed photon mapping but the results were a little bit ugly due to my sampling function. Now I just enjoy playing with the raytracers included in some important 3d software packages, like Cinema 4D.

Render made with Cinema 4D
Click in read more to know how the image was done.
Continue reading »
 June 16th, 2012
June 16th, 2012
 coding, development, General, graphics, iOS
coding, development, General, graphics, iOS
 No Comments »
No Comments »
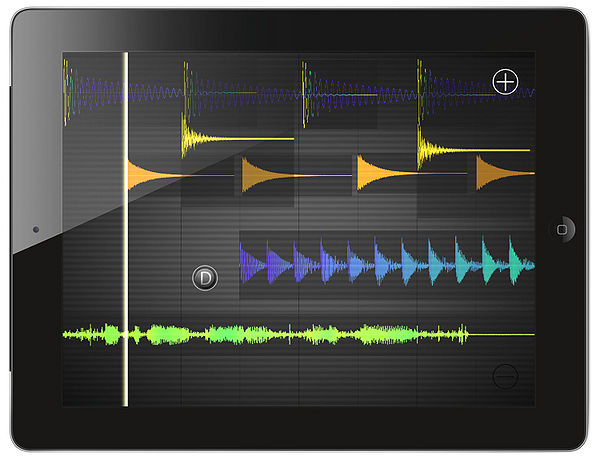
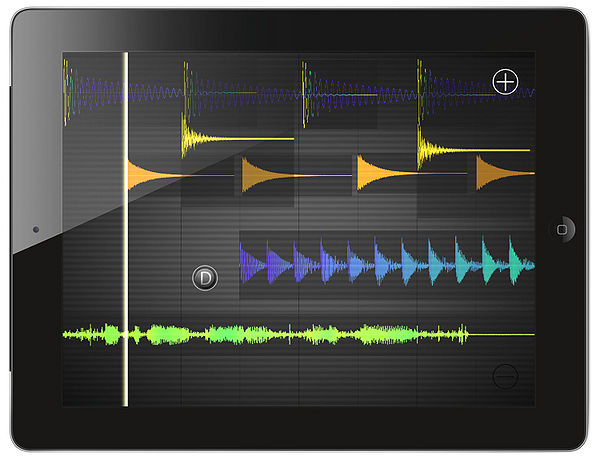
This has been the thirth edition that I have participated in the MusicHackDay, a 24 hours coding competition, usually endorsed by famous musical technology companies (like Spotify, Soundcloud,…).
The MHD its a fantastic event, very well organized, where you can meet great people, code cool things, learn new technologies, and win some prizes during 24 hours, and all for free!
My good friend Marcos and I made this app for the iPad using the Freesound API that let you access to all the samples’ info stored in their database, even provides links to download those samples.

Click on the image to see more screenshots
Click read more if you want to know how it was done. Continue reading »
 June 6th, 2012
June 6th, 2012
 coding, graphics, javascript, webdevelopment
coding, graphics, javascript, webdevelopment
 2 Comments »
2 Comments »
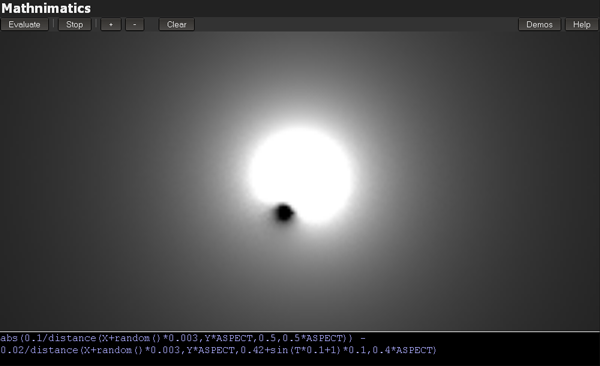
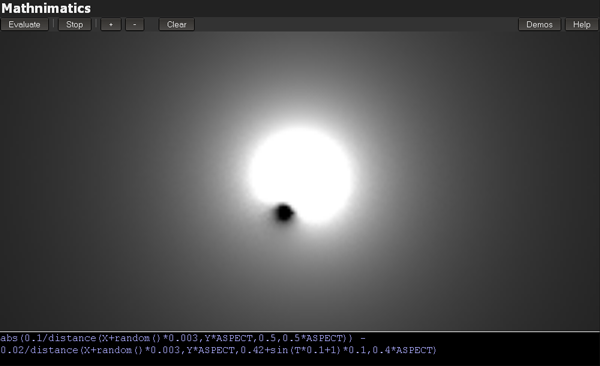
Some time ago I did one of my first web experiments in HTML5 using the Canvas element, it was a simple “solve this equation for every pixel of an image” to create mathematical images easily from an equation written by the user, I wasn’t sure how long it will take to evaluate the equation for every pixel (due to being executed in the Javascript VM) but it turned out to be so fast that I could execute it in realtime (using a low resolution canvas I could get 60 fps).
Today I recovered that code and made some optimizations on the way the render loop was handled, I think now it is between two and four times faster. It is a good time to talk about it in this blog.

Click on the image to try it
If you want to know how it is done read the rest of the post.
Continue reading »
 May 25th, 2012
May 25th, 2012
 coding, development, graphics, javascript, webdevelopment, webgl
coding, development, graphics, javascript, webdevelopment, webgl
 No Comments »
No Comments »
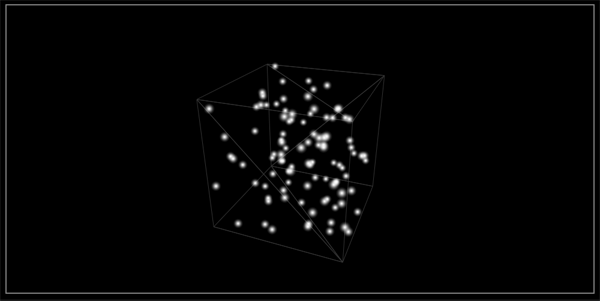
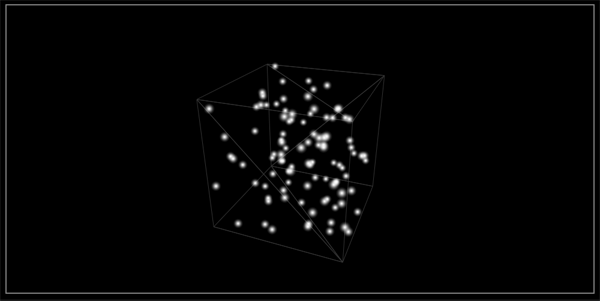
After too many years developing 3D Apps using APIs like OpenGL I found myself wondering why I never did a rasterizer from scratch, creating the image pixel by pixel, using just the CPU.
It is a real useful exercise to consolidate the mental knowledge of a graphics pipeline. I even know people who use software rasterizers on their engines to solve visibility issues or as a fallback option for some extreme situations (for instance, 3D on the web on Internet Explorer! ha ha).
So today I started my own rasterizer, and I choose Javascript, which is not the best context when searching for performance., but I was surprised to see that three.js has its own build-in raster which amazing results, so, why not?

Click the image to see it in action
If you are curios about how it is done, continue reading the entry.
Continue reading »
 May 15th, 2012
May 15th, 2012
 coding, gamedev, graphics, javascript, webdevelopment
coding, gamedev, graphics, javascript, webdevelopment
 1 Comment »
1 Comment »
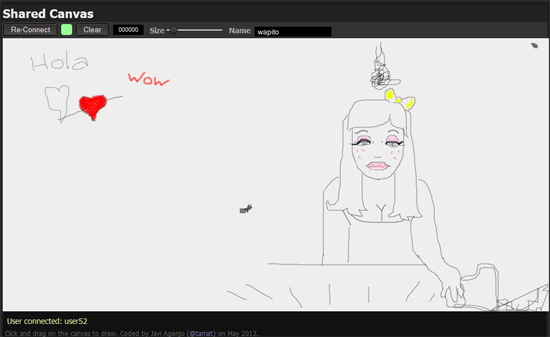
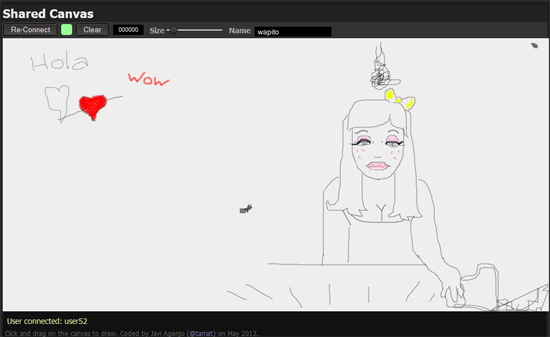
For today experiment I tryed to recreate the cool sketchpad by mr doob using websockets and HTML5Canvas.
The idea is that while you paint on the canvas your strokes are send to the server and broadcast to all the users on the web in realtime using websockets, you also can see the cursor of the other people. Click on the image to test it but remember that if there are not other users online you will be just drawing alone.

Shared Canvas
If you want to know more about the coding read the full post.
Continue reading »
 May 6th, 2012
May 6th, 2012
 coding, development, javascript, webdevelopment
coding, development, javascript, webdevelopment
 2 Comments »
2 Comments »
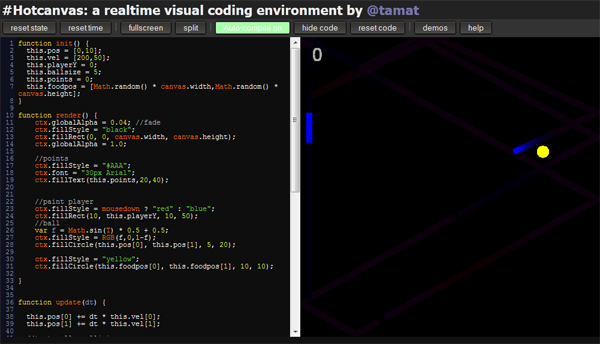
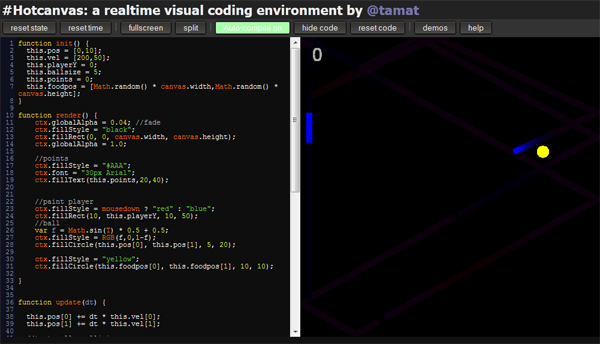
I guess that more or less all the people who love coding has seen this amazing talk from Bret Victor.
I was amazed not only by the ideas (which are great) but for the technological part of implementing those ideas, specially by the one where he keeps coding while the screen shows the output of the code without having to restart the app every time a line of code is changed, hard to do because while a coder is typing the code is invalid most of the time (could trigger parsing errors or execution errors). Parser errors are not dangeours because they can be detected easily and they dont mess anything, but execution errors are a big problem because once an error happens the data inside the vars could end up in an invalid state (because the code was partially executed).
So I started thinking about the problem and though that it shouldnt be so hard to code it in Javascript as a webapp using the HTML5 Canvas as the output. If you want to test it click on the image below.

Click to try the app
How does it works? I reevaluate the code after every keystroke (if the code is not too big the parsing is less that 100 ms), if there is a parsing error (the eval function throws an exception) I just keep executing the previous iteration (the last safe code), otherwise I try to execute the new one, if an error is triggered during the execution I fallback to the previous safe iteration.
It works pretty well, besides the problem with the persistent data between iterations, that could get “corrupted” very easily. For that I only could make a “reset state” button that clears all the state (I have to create a new Canvas to avoid problems with the save and restore functions).
There is only one unsolved issue, what about infinite loops?, well, I can’t control that, AFAIK Javascript doesnt has the tools to fix that, and it is easy to end up with an infinite loop when using whiles. I thought about injecting some code inside every loop before evaluating it, that code could act as a yield and throw an exception if the number of iterations is too big. But that would be hard to code so I will just leave it here.
Feel free to check the examples and play with the them, and dont forget to share your experiments with me 🙂
Btw, there are some candies in the app like the option of selecting and dragging a number while the Control key is pressed to modify a constant, it also works with variables.
 October 11th, 2012
October 11th, 2012