I like to code in OpenGL, andI like to code javascript, and now WebGL allows me to do both things at the same time!.
WebGL is a Javascript binding to access all the OpenGL ES features right from the browser. The idea is not bad, it allows to create true hardware accelerated 3D apps embeded on the sites, and it blends perfectly with the rest of web technologies (like HTML+CSS, Ajax, etc).
Unfortunately WebGL is not mature enough and It is kind of hard to start even for a experienced programmer.
The first big problem I found is that Javascript was never meant to be used with binary data, and 3D graphics needs binary data to save all the information (textures, meshes). WebGL can do the ugly work to convert from regular non-typed arrays to low-level streams, but sometimes it is confusing, or just it looks slow, and hard to optimize, but if we agree that a 3d app in a browser is not meant to have Crysis quality we can keep going.
Usually working with OpenGL from scratch tends to be annoying, because there are lots of actions you have to do to create and transform simple things like meshes or textures, things that usually are wrapped in classes to speed up the developing process, and here we have the non-binary data issue that can make the wrapping harder.
For starters all the geometry calculations (projections, transformations, vector operations, etc) should be coded from scratch because JS libraries tend to be focus on HTML and web interaction, no in 3D. Now with WebGL some libraries are emerging for 3D calculations but they do the calculations in JS, which is slow for intensive computation.
Also JS doesnt support operands so you can do V1 + V2, you end up with sum(V1,V2) which is annoying for long formulas.
So thats when you realize you are touching the limits of the technology, JS was never meant for this and WebGL wont solve this issues, it is just a wrapper of a library.
Anyway, I decided to switch to a framework build uppon WebGL, because working straight to WebGL is slow and tedious.
So I chose SpiderGL as that middle-ware, and it looks nice but it is not documented at all!!, gaaagh. I have to read the source code to discover most of its usefull features, and found some bugs too…
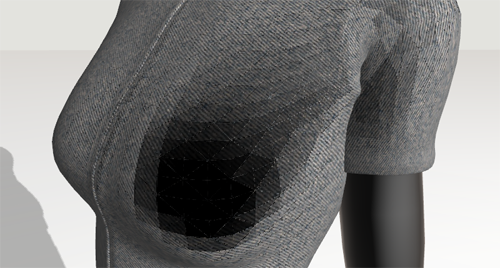
But after sorting all the problems, it works, I have coded several shaders, do PostFX in scenes and some intensive mathmatics and it looks nice in a browser.
Sadly I havent figured out how to export meshes in a binary format…
Anyway, If I have time I will upload some of the examples I coded, but remember that you need a WebGL capable browser.