Pixelart Face Generator
For a long time I wanted to create a random face generator just by mixing different face parts from a pool of facial traits, so a couple of months ago I decided to give it a try.

The Content
The main problem when trying to create faces that look unique is that you need lots of facial parts, otherwise they all look alike. By facial parts I mean mouths, noses, hair styles, eyes, glasses, etc.
But I needed all these parts in a way I could easily retrieve them and assemble them, so every part has to be a transparent image with a fixed size so it matches the right face position.
And the only way to obtain all those images was by drawing them by myself.
Creating all these images would take a long time and it could become very boring, so I needed a system to create them easily and fast, and in case there was something wrong, a way to fix them without having to re-export manually lots of images.
For that purpose I decided to create a Photoshop project, where I will draw lots of different faces, but following the next rules:
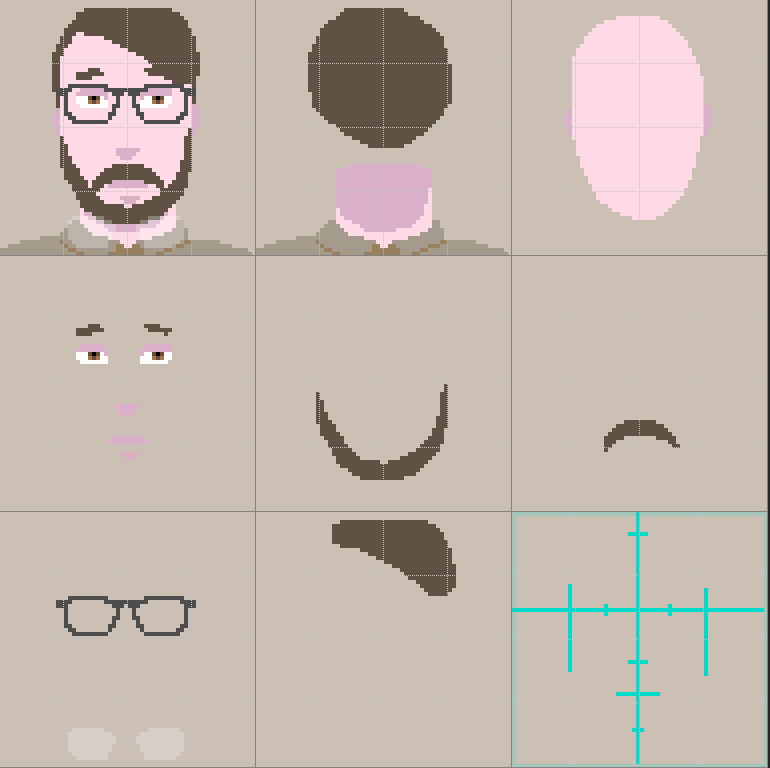
- I will create a grid of 64×64 cells, currently is 2048 pixels wide (32 columns of faces) and 256 pixels tall (4 rows of faces)
- Every face should be draw using pixel art with a limited palette and no antialiasing, is not only an aesthetic decision, it also means less pixels to draw
- All important face areas should be aligned between all faces (so all eyes fall in the same pixel position, etc)
- Every facial trait should be in a different layer so I can export them individually.
- Cannot repeat the same trait in two faces to ensure every face is different.
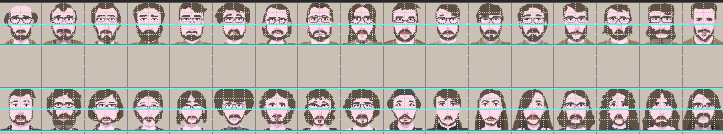
So I created the PSD, and drawed the first face, and when I liked the style (palette, proportions) I created a guide that I could use to be sure the next face would have the same alignment. From there it was just a matter of drawing lots of faces (for the first lot I just drew 8 faces for genre, currenly I have 17).

In the image you can see all the “base faces”, the top row is for males, the bottom row is for females (why males have makeup and females have beards will be explained later).
Some of the traits are ordered according to some metric, like “beauty”, or “baldness”, or “elegant”, this way if I want to create a more handsome person I just pick a trait in the right side.

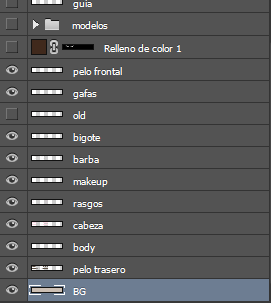
Here is the layers that correspond to facial traits, they are in this order:
- Front hair (the hair that covers the face)
- Glasses
- Moustache
- Beard
- Makeup
- Facial traits (eyes, eyebrows, nose, mouth)
- Head
- Body
- Back hair (the hair seen behind the head)
Some layers share several parts in the same layer and they are separated by code by spliting the layer in two halves (top-bottom).

Exporting the layers
Once the PSD was ready I needed to export every layer separately and with an specific name. This is something it would take several minutes (changing the visibility of every layer, exporting with the given name, etc) and prone to errors (exporting to the wrong filename).
And because I was changing the base faces all the time I didnt want to waste time in that process.
Thankfuly Photoshop comes with a very powerful “actions” system, that allows you to record lots of interface actions and assign them to a button. One important tip: saving the file with different filenames is not exported as a different action, unless you use the export to web, then the action will remember the filename.
It took me some time to tweak the action to export my layers, mostly because when recording sometimes it records the action relative to the selected layer, so when playing back the action with a different selected layer the results wont be the same.
Now it is super-easy to export all the layers just by clicking one button.
Rendering
To render the faces I decided to use Canvas2D, I considered doing it in WebGL but I only required to be able to stack lots of images with alpha, something very easy using Canvas2D, and that way I would be sure it runs in all browsers.
Using WebGL would had open the possibility to play with color hues, replace pixels, etc, but it could limit the reach on the app.
I load all the images on startup (8 images in PNG with a very reduced color palette so they are loaded in less that a second) and using the drawImage method that allows to draw partially an image I cut the parts I needed.
I created generic methods to make the process of assembling faces more straighforward (like clip, mask, flip, colorize, split).
Im still considering moving to WebGL mostly because then I would be able to apply deformations to the faces beyong translating some face parts one pixel.
Problems
One of the first problem I ran into was that all the faces looked very similar, even though I created lots of different traits. My though was that because traits for male and female where never mixed, all faces was not very different from each other.
So I had the idea of mixing male traits with female traits just to see how it looked like, and to my surprise the faces started looking way more interesting. For that reason I decided that both rows will have the same traits and characters will have a “ambiguity” trait that decides how many traits are picked from the other row.
The second problem was ensuring that all traits matched with all head shapes. It seems like a simple problem but with so many head shapes it was impossible to test all configurations. The problem was way harder with moustaches and beards, because facial hair requires to match perfectly with the face shape (to avoid floating beards or moustaches starting above the nose.
For that reason I created one specific moustache and beard for every face, and when picking the facial hair I will only pick the one that was in the same base face as the head (for beards) or the mouth (for moustaches).
This solved the problem of matching but then there was no variety of facial hair for a given face, so for that purpose I started playing with blending and masking so I could have a short beard (masking the beard by the head shape).
Another problem was creating different hair colors. To change the hair color I require to change color only to pixels that have some specific color, but Canvas2D doesnt support that feature (unless you download the pixel data and do it manually pixel by pixel). So instead I played with globalCompositeOperation to change the hue and it worked fine.
Also when generating lots of images it started going slow due to creating lots of temporary canvases, so to speed up the process I create a pool of canvases that are reused.
Results
Im happy with the result, it is fun to stare at random faces and try to find somebody you may know.
Future steps
The results are quite fun to watch, but faces are static, I was considering creating variations with closed eyes or open mouths so I could animate the faces, something useful if I decide to use them in a game, but animating the faces would be very hard because it requires several mouth and eyes position, and that would take lots of time.
Also there is the racial problem, all have the same skin color, because Canvas2D doesnt allow to select by color. I could solve this reading the pixels back (too slow) or using shaders (forcing to support WebGL), so Im still testing other approaches.
Maybe I will try to do a random face generator using meshes and textures instead of pixels.
I invite you to play with it and give me your feedback!
 Saturday, December 8th, 2018 @ 9:31 pm
Saturday, December 8th, 2018 @ 9:31 pm 


December 28th, 2018 at 11:16 am
I einfach konnte nicht weggehen Ihree Website vor darauf hindeutet, dass iich
wirklichh genossen die übliche info eine individuelle Versorgung auf ihrer Gäste?
Ist werde werden zurück kontinuierlich , um Kassde Neeue
Beiträge
July 25th, 2020 at 5:23 am
Unquestionably believe that which you stated.
Your favorite reason seemed to be on the web the
easiest thing to be aware of. I say to you, I certainly get annoyed
while people think about worries that they just don’t know
about. You managed to hit the nail upon the top and also defined
out the whole thing without having side-effects ,
people could take a signal. Will probably be back to get more.
Thanks
January 10th, 2021 at 6:42 pm
Wow, this is amazing!
May I use your tool to generate faces for my game?
January 10th, 2021 at 6:50 pm
Sure, do not forgot to credit me and paste a link to the game here.
January 12th, 2021 at 6:05 pm
Of course. Thank you 🙂
September 9th, 2021 at 10:59 pm
This is amazing stuff. Was wondering what the licence for this would be. Could I use this im my commercial game? with credits?