Coding C++ from the browser
Today I wanted to try a very basic web experiment that I had in mind for some time.
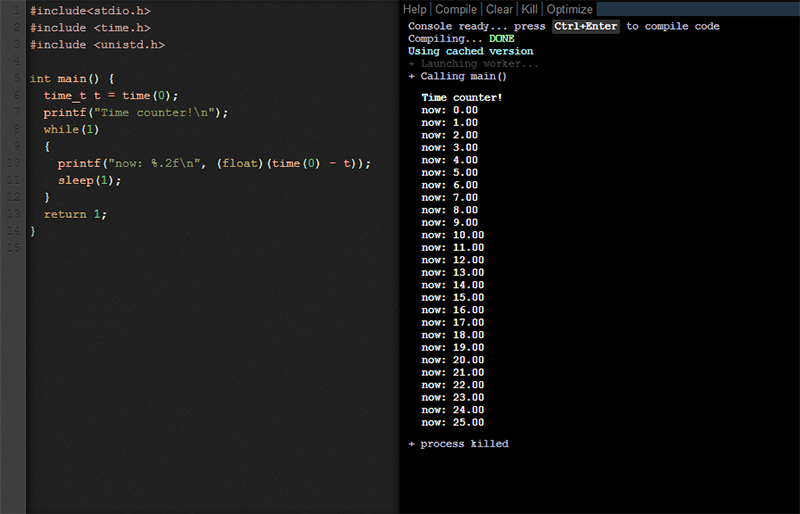
The idea was to code in C++ inside the browser and see the output right there.
If you want to know how it is done read the full entry.
How it works
There are three ways of doing that:
- Compiling the C++ code to some sort of VM and executing that VM right in the browser
- Sending the code to the server, compiling it using a regular C compiler, executing it and sending the console output to the browser.
- Sending the code to the server, transpiling it to JS, sending that JS to the browser and executing it there.
The first option would be very interesting, sadly I couldnt find any C++ compiler in JS or a 8086 CPU emulator in JS.
The second one could be done with some tricks on the server (redirecting the execution output through websocket to the browser), but the main problem is that it is very dangerous, somebody could send malicious code that would be executed in my host, which means sandboxing… bad road.
But the thirth one is very easy once you have the transpiler.
Some time ago I was playing with libraries compiled in Emscripten, but I never tryed to compile my own C++ code to JS, so this could be a nice experiment to see how easy is to convert C++ code to JS.
The app works by sending the code to the back-end where I call emscripten compiler command (emcc) and retrieve the resulting code and the compiler output (to catch errors and warnings).
Compiling
The simplest helloworld weights around 200KBs of JS, mostly from stdio. Depending on the complexity of the code the compilation time could go from 5 seconds (the time the compiler needs to start running) to several minutes (causing a time out). And the complexity could grow just by including a library (p.e. including iostream increases the end JS size by 2 MBs and the compilation time takes 20 seconds more).
So this is not a straight solution to code full C++ applications on the web, it is more like a proof of concept. It would be interesting to investigate more about possible optimizations done by the compiler. As far as I know emscripten caches the results to speed up future compilations and I saw it after including some libraries for the first time, but it is hard to know what are best practices when working with emscripten in this way.
In my case to speed up a little bit the results I cache the generated JS using the md5 of the code. This way I can skip the compilation if the file was compiled before, by using more hard drive (I will have to keep an eye in that folder or it could grow to several GBs).
You need to play with the compiler parameters to get the best results, for instance, I wanted to be able to control when the main function will be called, instead of the default behavior which is executing it right when the script file is parsed. Also I wanted to overwrite some functions so I could integrate the execution with my interface.
Using Workers
One of the problems I found was that if the code entered in an infinite loop (or is doing some intensive computations) it will crash the tab. To solve that I decided to move the execution to a WebWorker, this way the main thread of Javascript is safe and I can kill the executing process whenever I want.
All the IO calls (printf,…) from the script must be redirected through postMessage to the main thread, but that’s something I already did for another project.
I’m planning to create a tiny framework that allow to render pixels on the screen using a canvas so I can try coding some basic effects right in the browser using C++.
Feel free to use it but be careful and do not over use it, the compiler is kind of CPU consuming for my tiny host.
If you want to improve it, all the code is in github right now.


 Saturday, April 26th, 2014 @ 12:55 pm
Saturday, April 26th, 2014 @ 12:55 pm 


April 27th, 2014 at 4:13 am
Can you please put this (backend, server, emscripten etc.) on GitHub?
April 27th, 2014 at 11:02 am
Wow, Live coding hardcore!
April 27th, 2014 at 9:39 pm
Ok, I uploaded the code to github: https://github.com/jagenjo/webc
April 28th, 2014 at 3:40 am
Thanks. This looks really nice. I guess solving the server load problem is important before sharing the demo with too many people. I guess If you package a fully configured server with the dependencies then showing it off would be doable. That’s how Cloud9 and Eclipse Orion kind of did it. The only other way would be to somehow get emscripten to run in the browser by compiling it with emscripten (Imcepten).
April 28th, 2014 at 12:03 pm
Yep, the server side load is a problem, but it was more like a proof of concept, so its ok.
Sadly emscripten is a huge tool, using LLVM, Clang and some python scripts.
Compiling emscripten in emscripten was my first idea when I started playing with it, to check if it would be possible to work 100% client side, but as far as I know it is impossible, just compiling emscripten (from the repository, to create the server side process) took me more than one hour.
Another approach would be to transpile a basic C++ compiler to JS and create a tiny VM, something like compiling to a microcontroller architecture and creating a basic VM to emulate it. It wont be very fast but it would not depend on the server.
April 28th, 2014 at 1:07 pm
No, I wouldn’t imagine it would be easy to compile emscripten to itself. Though I don’t think it’s impossible. They’ve mannaged to get LLVM and Clang compiled:
http://kripken.github.io/llvm.js/demo.html
http://kripken.github.io/clangor/demo.html
And now that their new compiler core is based off of LLVM and Clang rather than scripts it’s only a matter of time until we have IMCEPTEN (I forgot the allcaps last time). But I don’t expect it’ll be simple or easy to do this (though it would be really neat).
Anyways I think practically speaking just providing a easy install guide to running it locally would work. Then simply showing it off via Youtube. I imagine the process would look something like these:
https://github.com/ajaxorg/cloud9#installation-and-usage
http://wiki.eclipse.org/Orion/How_Tos/Install_Orion_on_Localhost
April 28th, 2014 at 1:20 pm
Wow, I had no idea they managed to compile LLVM and Clang, well then, it shouldnt be so hard, I wont be the one doing it because I get lost easily with the amount of dependencies emscripten has but as soon as somebody does the port there will be an explossion of applications.
About creating a guide for my script, all I can say is that there is no installation, I mean, besides installing emscripten (which you have a full tutorial on emscripten website) the rest is just putting the script in your http server and running it. There are no databases or configurations because the server only executes one command.
So as far as you can run emcc from your console it would be fine.
Thanks for all the info Jeffrey, it is super interesting