A Year in Javascript
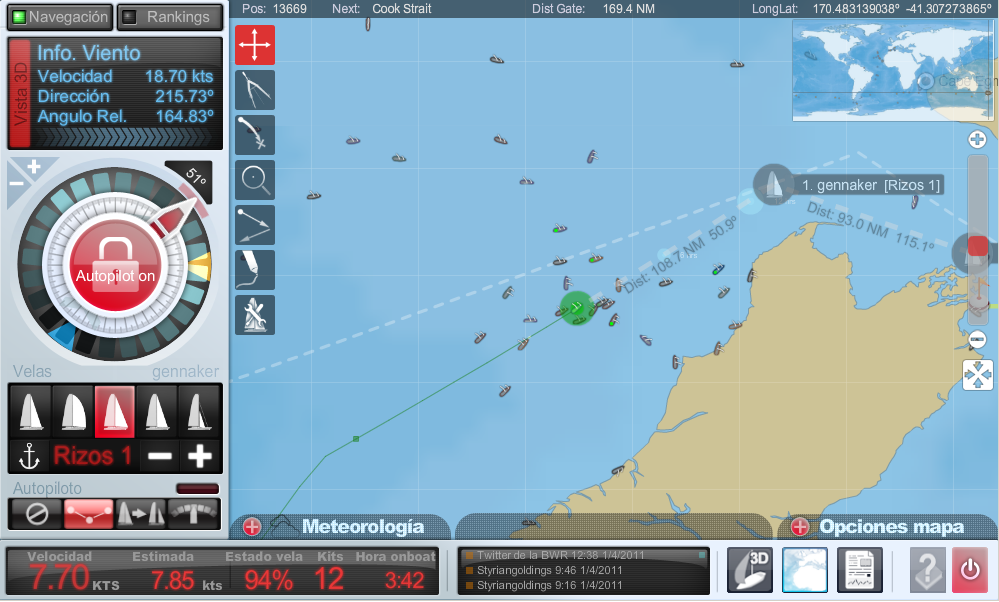
After many years programming graphics in C++ I ended up having to code a big web project during a whole year, it was for the Barcelona World Race online game. Because the project requested lots of graphics and interaction I decided to do it in Flash, by that time I only had made some silly tests in Actionscript so I had to learn fast and not only the basics.
The project ended up being a success with more than 50.000 registered users (surprising for a game so niche as the sailing games).
After that project I felt that Flash was a great platform, performance is good, the API is complete, the official IDE has all I could expect, and the projects can be deployed to web or desktop without any problem.
And then, WebGL came and I thought that it would be cool to learn it so I could merge my passion for 3D graphics and my passion for web development. And because to WebGL you need to know Javascript I became more and more proficient in Javascript.
I coded my own game editor in Javascript, silly weekend projects, even server side apps with Node.js.
The interesting thing is that two years later I only code in Javascript and I don’t miss Actionscript nor C++, both are great languages/platforms, from C++ I miss the performance and freedom, from AS I miss a good IDE, but at the end what makes the difference is how fast can you prototype your ideas and in that sense I feel JS is faster.
Since then lots of people had jumped to the “HTML5 bandwagon” thinking that HTML5 is some kind of new technology but the truth is that HTML5 is just the regular HTML with some new media tags. The huge improvement is that now JS is really fast and powerful thanks to a mature set of libraries and APIs. Now we have a great web programming language which has everything you could need (HTTP Request, Sockets, Threads, Binary Arrays, Storage) besides the cool new media APIs like Audio, Video, WebRTC and WebGL.
Learning Javascript
Some people asked me where to start learning JS and I don’t have a good answer, mostly because the chaotic way I usually have to learn something new, jumping from project to project and testing in every one of them a new API. I do not trust books related to web development, they tend to be deprecated in their methods.
Now there are great webs to learn like Codeacademy, or books like Javascript: The Good Parts. This blog post details a good way to approaching JS.
I made some slides for a seminar last year, maybe someone could find the useful, they are for learning HTML+CSS+JS but they are very brief.
Anyway, Javascript its a great language, worth giving it a try by any programmer.

 Sunday, February 10th, 2013 @ 8:57 am
Sunday, February 10th, 2013 @ 8:57 am 

