#musichackday 2012: app for iPad
This has been the thirth edition that I have participated in the MusicHackDay, a 24 hours coding competition, usually endorsed by famous musical technology companies (like Spotify, Soundcloud,…).
The MHD its a fantastic event, very well organized, where you can meet great people, code cool things, learn new technologies, and win some prizes during 24 hours, and all for free!
My good friend Marcos and I made this app for the iPad using the Freesound API that let you access to all the samples’ info stored in their database, even provides links to download those samples.
Click read more if you want to know how it was done.
The Event
For those who doesnt know the mechanics of the MHD here is a brief explanation.
First the people gathers on a big room, in this edition we were inside the Sonar Music Festival. There were around 100 people (between coders and designers) distributed in 40 teams.
Then the companies themselves showcase their APIs, usually they are REST JSON APIs that allow to extract information from their huge databases which revolve around music (lyrics, artist, albums, song style, bpm, audio files, etc). Some of them even allow you to send recorded audio to analyze it and retrieve interesting information.
Then we have 24 hours to code something using those APIs. During that time you can talk with the developers of the companies to get some help if you are struggling with their APIs which is really helpful. And also because in every table there are a bunch of teams, you can enjoy watching them work together, thats my favourite part.
Then at the end every company choose the hack using their API taht they like the most, and give it a prize. There were around 4 iPaps given this year!
The Hack
Marcos and I are good friends since the college, and every time we have worked together we have done something nice, so this year he suggested me to team up for the MHD and I agreed.
He wanted to do something in iPad and I though it was a good idea, I havent made a app for iPad besides some minimal experiments, and he has experience so I knew together we could make something interesting.
One week before we meet up in my place so we could set up the developing enviroment. We decided to use Dropbox to synchronize the code (not the best option but hey, it worked!) and openFrameworks for the rendering part.
But the first problem was that I dont have an iPad neither a license to test my app, so I had two choices, develop the app testing it on the iPad emulator (which is really slow) or create a OSX project compatible with the iPad version. We opted for the second choice, I was going to test my part compiling as a regular app for OSX but all the code would be in a class that both will share. And because we were using openFrameworks we didnt had to worry about platform specifics, and it turned out better than expected.
The only problem was the audio core of the app, which was coded by Marcos using the native API so I couldnt test the app with audio.
The App
Our hack revolver around the same ideas of my previous MHD hacks, which are to access the Freesound database and play around with the samples.
The problem was that Freesound APIs is just a JSON REST API, which means you need to do http request and parse the JSON response, both things are hard to code from scratch. Luckly the http part was solved by openFrameworks an the ofHttpRequest class, and for the JSON parsing I used a library I already knew from work called Jansson.
While I was coding this Marcos was creating the scene graph classes so we could have boxes on the screen and drag them with the fingers. At this point I think its funny that he is makinig the graphical part (because I am supposed to be the graphics expert) but he did a great job.
So at the end of the first day I had the part that retrieve the info from Freesound, including the audio file, and he had the interative boxes on the screen, so the next step was to play those samples. Then he started coding the audio player and I took control of the graphical part to show the waves, and improve the hand gestures over the samples.
Visually, the app in that moment was just a white background and a red square on the middle. Any person who watched that would had said that our app wasnt going to be very interesting.
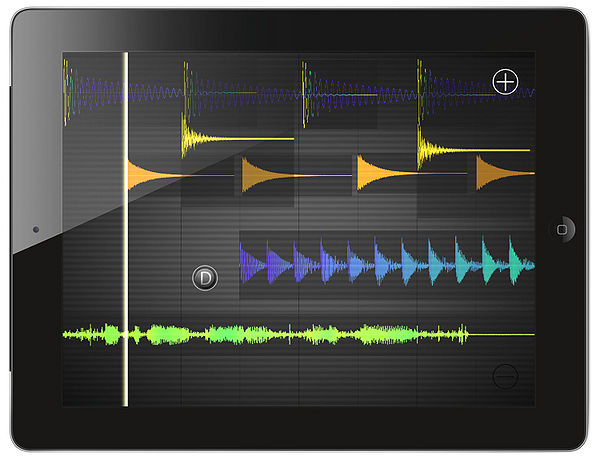
But in a couple of hours we add a nice background, rendered the waves using the Freesound images, make the audio player, and started playing around with the app, and it was fun!
We improved the interaction, the playback, added a dialog to write the search string, and by the morning we had a really cool app, and we had still 6 hours.
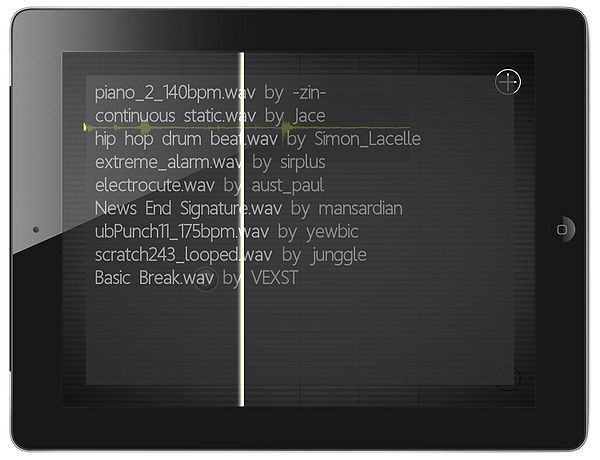
So I improved the app adding a dialog showing the results when searching, and Marcos added a way to control the tempo to make it look even cooler.
The result
The resulting App was a near app, very stable (it never crashed on the final stages, but it has a bug when searching that could retrieve zero results), with a nice interface and ready to be used.

Presentación de la app
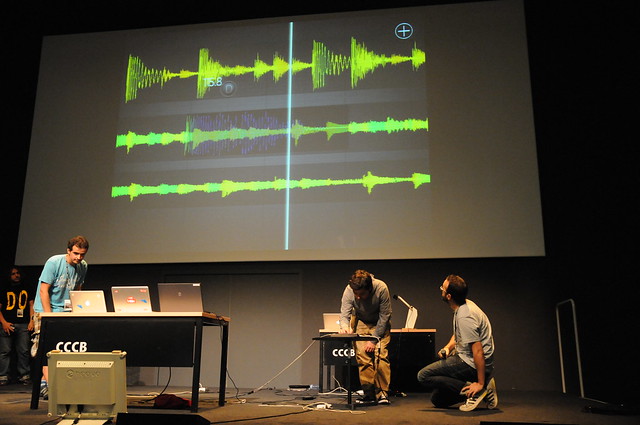
We only had a minor problem during the presentation of the app due to the way openFrameworks handles the secondary screen, it blocked the image by default so nobody could see the app on the big screen when we were showcasing it. Luckly Marcos solved the problem and the organizers let us showcase it again at the end of the presentations.
Sadly in the video they crop half of the screen so you cant see most of the interaction, but you can get an idea from what I say.
We won the Sonar award for the most commercial application, given to the app with more changes of having commercial success.

Receiving the prize, Marcos is in the right side of the picture.
Now we have to think what we sould do with the app, that will be the hardest part.


 Saturday, June 16th, 2012 @ 5:54 pm
Saturday, June 16th, 2012 @ 5:54 pm 

