March 29th, 2013
March 29th, 2013
 coding, development, gamedev, HTML5, javascript
coding, development, gamedev, HTML5, javascript
 4 Comments »
4 Comments »
I was superimpressed by this cool Javascript demo uploaded to the internet this past week by Philippe Deschaseaux.

JS1K Minecart Demo by @ehouais
It is all done in less than one kilobyte of Javascript code, without WebGL or libraries, and the result is very beautiful and intriguing, so I decided to analyze the code as I usually do to see If I can learn something from the author and It turned out the whole demo is full of great ideas. Lets check the code.
Continue reading »
 February 28th, 2013
February 28th, 2013
 development, quote
development, quote
 No Comments »
No Comments »

When the client ask if there is any documentation
the_coding_love() (or Les joies du code is you are french) is a tumblr that every developer would love.Expresses the life of a coder through animated gifs.
And there is also Developer’s life which is basically the same.
 February 20th, 2013
February 20th, 2013
 coding, graphics, javascript, webgl
coding, graphics, javascript, webgl
 1 Comment »
1 Comment »
Its been a while since I coded one of those two hours web-experiment.
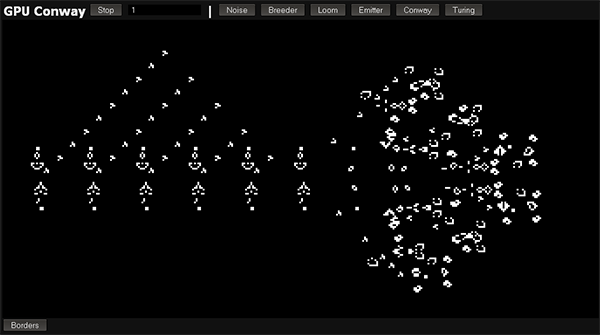
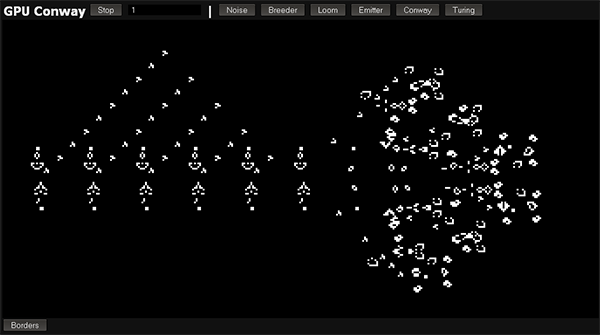
For today, I decided to code the most famous cellular automaton in a web, but using the GPU to compute every step, so I could reach high speed with big worlds.

Click to try the Conway Game of Life
Continue reading »
 February 10th, 2013
February 10th, 2013
 actionscript, development, HTML5, javascript, webdevelopment
actionscript, development, HTML5, javascript, webdevelopment
 No Comments »
No Comments »
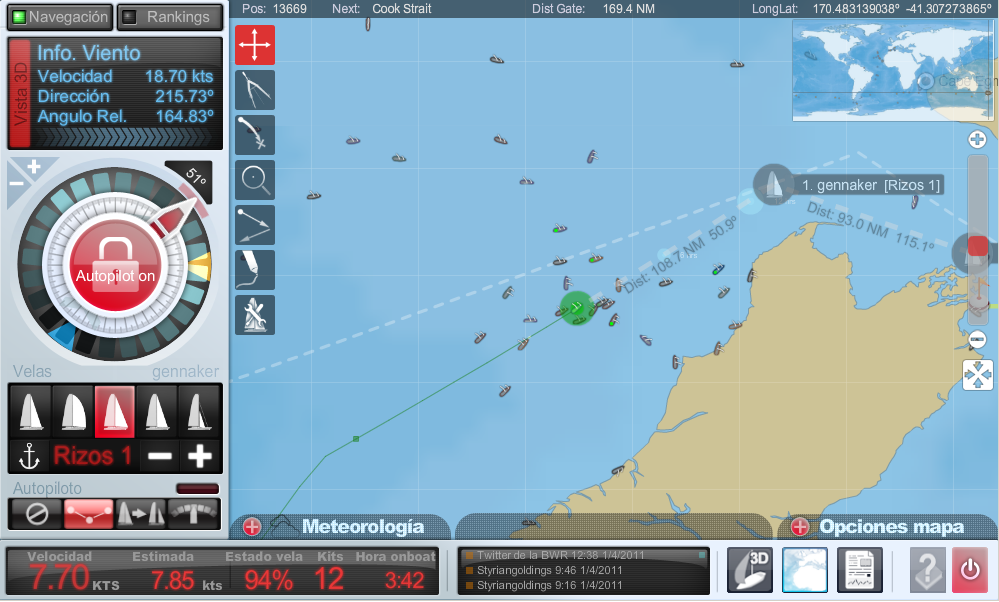
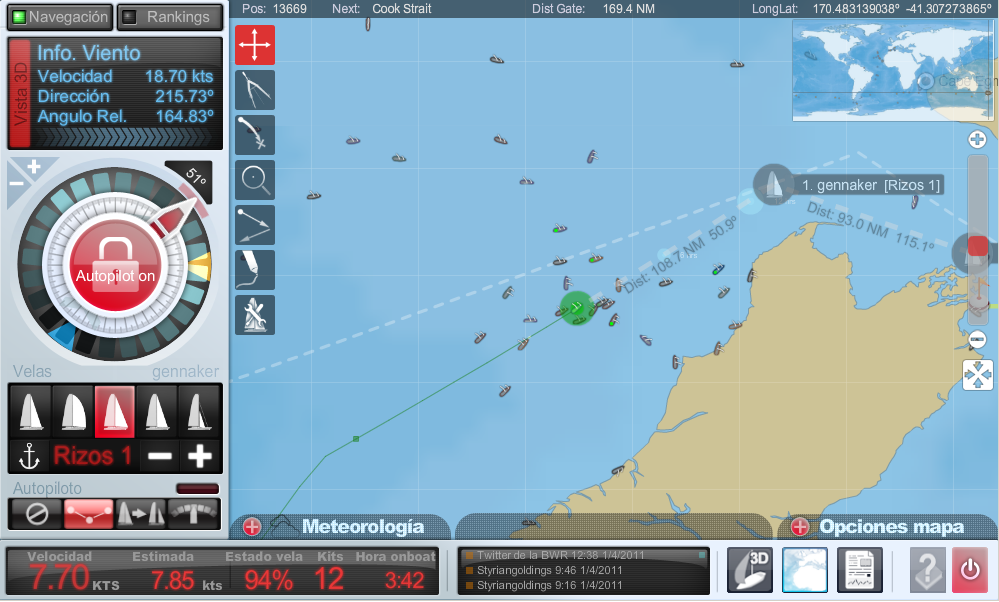
After many years programming graphics in C++ I ended up having to code a big web project during a whole year, it was for the Barcelona World Race online game. Because the project requested lots of graphics and interaction I decided to do it in Flash, by that time I only had made some silly tests in Actionscript so I had to learn fast and not only the basics.

Barcelona World Race
The project ended up being a success with more than 50.000 registered users (surprising for a game so niche as the sailing games).
After that project I felt that Flash was a great platform, performance is good, the API is complete, the official IDE has all I could expect, and the projects can be deployed to web or desktop without any problem.
And then, WebGL came and I thought that it would be cool to learn it so I could merge my passion for 3D graphics and my passion for web development. And because to WebGL you need to know Javascript I became more and more proficient in Javascript.
I coded my own game editor in Javascript, silly weekend projects, even server side apps with Node.js.
Continue reading »
 February 5th, 2013
February 5th, 2013
 coding, development, General, graphics, HTML5, iOS, javascript, webdevelopment
coding, development, General, graphics, HTML5, iOS, javascript, webdevelopment
 No Comments »
No Comments »
Today at work I had to do a cubemap visualizer that must work in iOS, so the only approach was to use HTML5 and the some of the new CSS 3D transformations.
I have done it already in flash using the 2.5 API so I thought it shouldn’t be so hard to rotate several layers 90 degrees and move them around. It turned out it was, because the origins are kind of messed up in the new CSS 3D API and I couldnt find a good documentation about it.
Drag the image around to see the panoramic image, although some old browsers probably wont show anything.
It works perfect in iOS and Chrome, not so well in Firefox.
If you want to use it, it is all wrapped in a simple Cubemap class in javascript, just include it and use it 🙂
 January 5th, 2013
January 5th, 2013
 coding, development
coding, development
 No Comments »
No Comments »
This last year I’ve been trying to redirect my programming skills to more creative fields. Thanks to technologies like HTML and Javascript now its easier than ever to prototype applications fully functional across all platforms.
The objective is to be able to prototype an idea fully functional (no matter the context: audio, video, graphics…) in the least possible time, without having to waste time doing a fancy setup.
I wrote down ten rules that I must follow at all cost to ensure that I become better as a programmer, to help reach more creative areas of coding, instead of following the old spiral of trying to make the best engine/library ever as I’ve been doing for the last 5 years. This rules I call them “The Decalogue for the Guerrilla Coder”:
- You need to master a full framework, and environment to code rich applications that provide all possible outputs with not much effort, that allows you to work with images, audio, video, network, UI, etc. (something like HTML5, iOS SDK, Flash, Java, …) and create a set of classes and functiones to adapt it to your needs.
- You need to master a server side platform, to allow your users to interact between each other. Something like Python, PHP, Java or Node.js, and full knowledge of the HTTP protocol and sockets.
- You need to master a UNIX shell, to launch processes remotely, interact with your server side scripts, configure daemons, crons, GITs, etc.
- You need to know how to code using a simple text editor, and it should be done remotely. No fancy IDEs with auto-completion, and auto-configuration of libraries.
- You need to master a high-level language and a low-level language, and be able to make them interact between each other. Using small C like apps executed in command line from scripts instead of huge monolithic apps.
- You need to know how to code real-time applications, those application where the performance is critical to succeed, where you need to recompute the data at least 60 times per second.
- You have to be able to carry all you need to code in your laptop, no big multicore workstations with dual monitors and huge desktops.
- You need to master mathematics and basic programming algorithms, to be able to compute calculations, animations, interpolations, extract data, sort, find…
- You must be able keep your code simple, using some design patterns but not over-engineering it. Using simple concepts but self-consistent. Self-explanatory code. Do not abusing optimizations in the wrong places.
- You must code fast, without wasting time in design, deploy, and test. You have to be able to test your code changes instantly. You need to have your app template ready to start, so when an idea comes to your mind, you can have it running in a couple of hours.
As you can see I didnt say anything about working in teams or using repositories, mostly because a guerrilla coder creates alone. The idea of being creative usually conflicts with the concept of working in teams, so unless you find a good way to split the work, it is always better to work alone.
I hope I can get better in some of them in the next year.
 November 22nd, 2012
November 22nd, 2012
 coding, python, webdevelopment
coding, python, webdevelopment
 3 Comments »
3 Comments »
Some time ago I decided that instead of sharing some space in a hosting service to have all my websites I was going to rent my own private server. I could had plugged one old machine to the network at home and save the money but if I have to pay every month a fee I’m sure I will make good use of it.
Now two years later the experience have proved to be great, I manage remotely my own Ubuntu machine (my knowledge in Unix systems have improved a lot), my own http server (nginx), I have services running (GIT, some node.js scripts) and I’m hosting several websites from some of my friends.
I’m using linode.com (great service) for a virtual machine of 256 MB of RAM (more than what I need), it costs me 20 Euros per month which I think is fair.
Thanks to that I’ve been able to code all kind of crazy ideas which it would had been impossible without my own remote machine, and I encourage to all the webmasters to give it a try one day to pass to a next level.
Continue reading »
 October 26th, 2012
October 26th, 2012
 drawing, gamedev, quote
drawing, gamedev, quote
 6 Comments »
6 Comments »
I have to resume working in one of my old flash games, the engine was advancing very well as the editor but suddently I switched to Javascript and now it is hard to go back to Flash. Anyway, here is a background I made with photoshop, to see if I get inspired to continue with my games.

 October 26th, 2012
October 26th, 2012
 coding, development, javascript
coding, development, javascript
 5 Comments »
5 Comments »
The last weeks I have improved the Simplecanvas app so now it has more features, the main one is that now you are able to share your creations with other people. I am also improving the API so it has more features and makes it easy to animate objects through time.
The only missing thing is the input, I thought it would be nice to be able to interact with the creation through some kind of simple interface. The only supported input is the mouse coordinates which is nice to do some effects but not enought to synchronize with other people.
On that line my friend Graham, an experienced music live-coder, suggested me to add OSC support so he can send me messages from his live coding sessions (using chuck) so I can use them to synchronize the beat in my animations.
Continue reading »
 October 24th, 2012
October 24th, 2012
 quote
quote
 No Comments »
No Comments »
I just watched Clouds over Cuba, an online documentary about the Cuban Missile’s Crisis, and I loved the interactive format they used as much as the content. Also I always found very interesting the history around the Cold War, a good example of Game Theory.
 March 29th, 2013
March 29th, 2013