Planet Renderer and HTML5 frustration
I hate when coding a neat web application I stumble uppon a problem where due to a poor standard there is no clean solution.
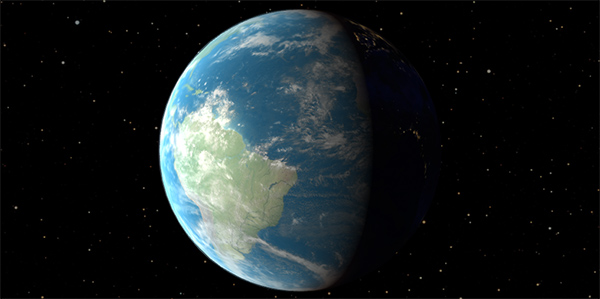
This weekend I was coding a planet shader for an idea I’ve been having lately, the problem when dealing with planet rendering is that you need very high resolution textures if you want to let the user get a close view. So I searched and found some 4K textures perfect for my scene.
WebGL and browser in general can handle well having huge textures (all the work is done natively), the problem is that when loading huge images you need to inform to the user about the loading progress, otherwise he doesnt know if the application is stuck. Well, at the time HTML5 doesnt provide a way to know the loading progress of images, there is no onprogress event.
Some hacks involve using XMLHttpRequest and then converting the image to string, which is out of the question when working with 4K images because you are breaking the chain by passing and processing huge amounts of data from javascript (even workers will have some blocking impact).
And there is no solution to this problem, the only solution is waiting so the standard acknowledges this problem and decides to solve it.

 Monday, May 6th, 2013 @ 9:44 am
Monday, May 6th, 2013 @ 9:44 am 


May 6th, 2013 at 10:47 am
what if you were to cut up the image into (say) 16×16 square tiles on the server, then stitch/reassemble them back into its original 4k client-side? you could update the progress indicator every time one of the pieces completes downloading.
or if that’s also too much overhead, maybe slice it to 4×4 pieces, you’d get a progress indicator that increments in steps of 100/16 = 6.25%, a bit coarse, but probably enough to let the user know something is happening.
May 6th, 2013 at 12:31 pm
Good idea, thanks Ritz. It is interesting and it could work, painting every block in a canvas and using the canvas as a texture.
But I like to leave the server as light as possible and solve all client side, otherwise I will have to add an extra protocol to handle all the process and right now is not a mandatory feature.
Meanwhile there is no progress bar when loading big texture, just info about resources loaded.