Continuing my previous post, I wanted to show that it is easy to bake and export the GI to use in a realtime application like a game.

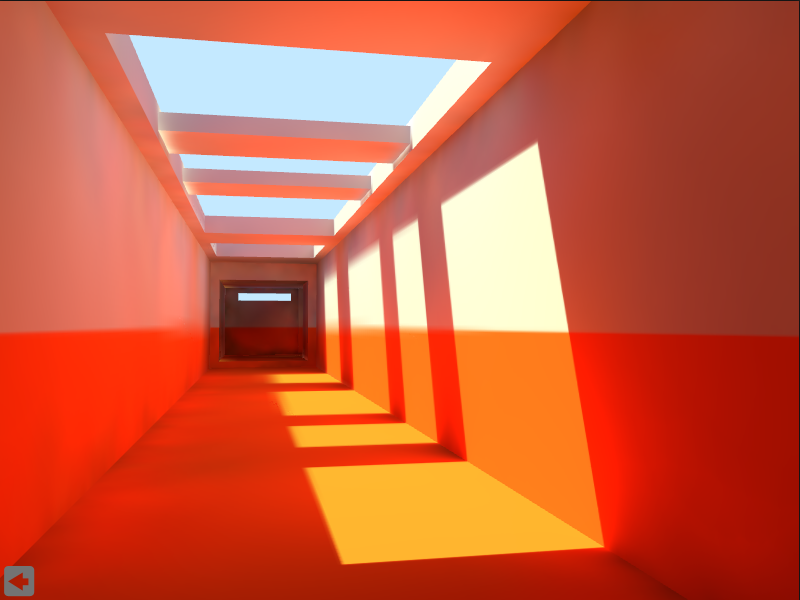
I baked all the lighting in a texture and exported the mesh and the texture to use in my own WebGL visor, check it out clicking on the image. Use the cursors to navigate through the scene.
There are lots of artifacts due to a problem when generating the lightmaps, it doesnt generate enough samples during the GI phase which creates lots of ugly stains on the walls, but that could be solved increasing the samples.

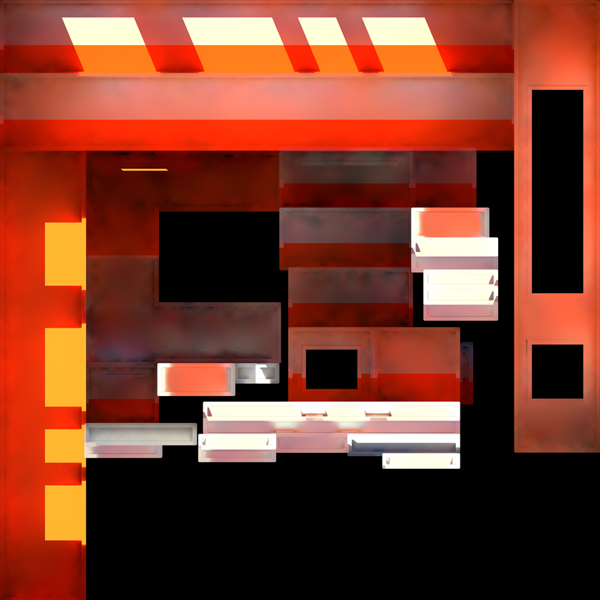
There is a lot of wasted space on the texture but it was just a test. I also like to use the Maximum filter of Photoshop to ensure the black area wont get inside the scene during the mipmaps generations phase.
Here is easy to see the lightmap errors due to a poor sampling. Also this lightmap is stored in a 4096×4096 pixel texture, which is too high for a regular application. The reason why they are high is to keep the shadows sharp enough.
There is a solution to keep the shadows sharp with a medium resolution lightmap, which is to use realtime shadows mixed with GI lightmaps, I wanted to try that solution, sadly Cinema 4D doesnt allow to bake the GI component of a scene without the direct light.
Now I understand why Beast is a good software solution for lighting, it unwraps the mesh automatically an render the scene having in mind the realtime context, speeding up the process, because it is hard to find good 3D software that allows all the freedom needed for baking lightmaps.
Leave a Reply