Today I stumbled uppon this great post from Adrian Courrèges where he explains in detail all the steps in rendering one single frame in Deux Ex: Human Revolution, very informative with progress images.
Category: development
-
GlobalGameJam 2015: We won at our local jam!
This past weekend I assembled some friends again to participate in the Global GameJam 2015. I’ve participated since 2011 with more or less luck.
At the end we made a party-game up to 5 players in local, totally based in the theme of the Jam: “What do we do now”.
If you want to play it click here, but you will need to have a gamepad and several other players.
If you want to read the Post-mortem keep reading.
-
Githubing all day long
Lately I’ve been cleaning up some old projects that had lot of potential but I never had time to share appropiately to the community.
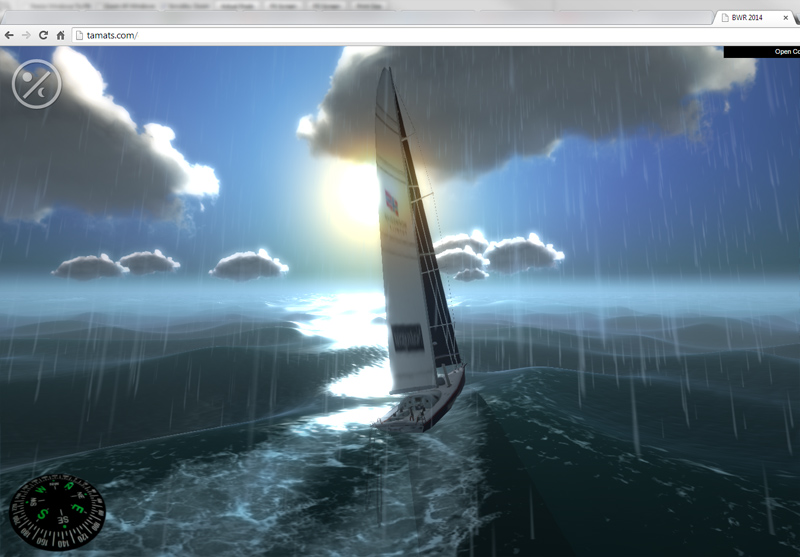
The first one is called Rendeer.js, it is my own 3D graphics engine for the web. It uses WebGL through my own low-level library litegl.js and it is meant to be easy to use and very dynamic. Right now I’ve been using it for the 3D game of the Barcelona World Race and I’m very happy with the results. Here is one screenshot:
Another interesting project I uploaded was Collada.js, a Collada format parser that can work inside a webworker. It can extract meshes, skinning, animation and scene info.
I also have been improving a lot my old libraries like litegl.js (my low-level wrapper of WebGL which makes working with WebGL very easy), litescene.js (my not so easy 3D Graphics engine meant to be used with my own editor) and litegraph.js (my visual programming system), all of them are becoming very mature and ready for production. And I want to finish documenting litegui.js
-
Canvas2DtoWebGL
Sometimes working with WebGL I miss having the freedom to use regular Canvas2D calls, the only solution in most cases is to create a secondary Canvas and upload it to the GPU in every frame, something that could be costly when the viewport is very big. For those situations I have created a library that adds most of the Canvas2D functions to a WebGL context, even some that where a little bit tricky to emulate (lineWidth…).
The performance is more or less the same as using the regular Canvas, the quality though is a little bit worse, but it opens the door to combine some of my existing libraries with WebGL capabilities.
Check it out in github
-
#MHD2014
This year for the Music Hack Day I wanted to do some visualization using WebGL. Some of my friends were doing a hack using a Maschine from Native Instruments so I decided to get the Midi messages (using the Web MIDI API) and visualize them somehow. This is the video of the presentation.
You can try the visualization here but without a MIDI keyboard sending events is quite boring.
-
Coding C++ from the browser
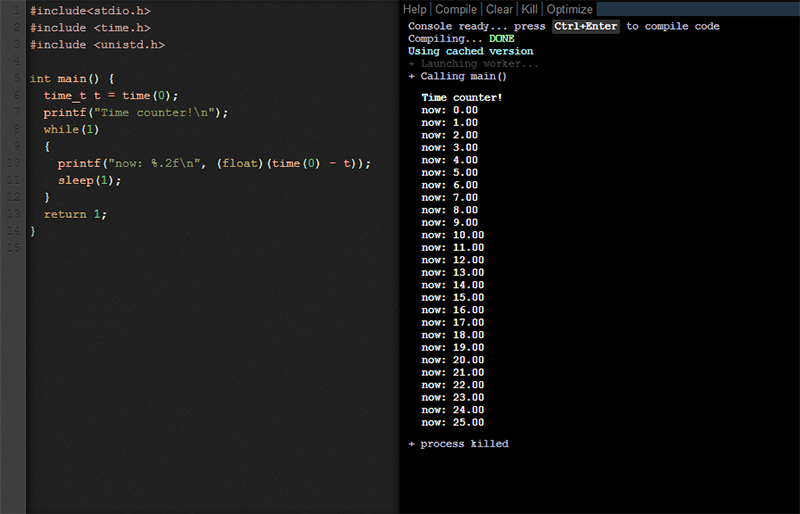
Today I wanted to try a very basic web experiment that I had in mind for some time.
The idea was to code in C++ inside the browser and see the output right there.
Click the image to try it If you want to know how it is done read the full entry.
(more…) -
Pleasure.js, a fork from one of my apps!
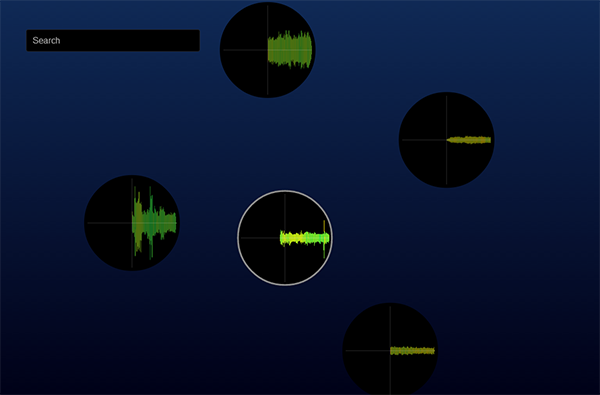
Some years ago I coded an interesting web hack for the Music Hack Day 2011, a Freesound database explorer with visual feedback. For me it was just an excuse to explore more about the Canvas element in HTML5 so after the hack I didnt continue it, although some people told me it had lots of potential.
Today I discovered that somebody took the idea and polished and now it is in github. Check it out, the result is a very clear interface. I’m glad to see that one of my ideas went beyond me.

Pleasure.js by five23 -
My LD27 entry won the second position in Graphics!
I was surprised but my A DEUS minigame made in 48 hours won the second position (from 1400 entries) in the graphics category thanks to the public votations.
Obviously I didnt ranked so well in the rest of the categories but that encouraged me to work harder next time and achieve a better position in other categories as well.
-
A DEUS: Postmortem of my LudumDare entry
This weekend (my last holidays weekend) was the Ludumdare 27, the compo where you have to make a game based on a given theme, alone, in 48 hours, without reusing existing code or assets.
I made “A DEUS”, an asynchronous multiplayer web game in Javascript/WebGL. You can try it clicking on the image.

Click in the image to play the game I wanted to write a post-mortem with some of my thoughts about the game and the development process.
-
Updating Simplecanvas
I have improved Simplecanvas so now it has some basic 3D rendering functions, check the latest entries in the gallery to see the syntax.
It is a pity that I can’t use WebGL (I want to keep it as compatible as possible, specially for iOS), otherwise I could make something more like processing.