Last week I was in a one-day gamejam focused on weird input interfaces. I thought I could be cool to create a game where the players have to interact with something more tangible than gamepad buttons.

Last week I was in a one-day gamejam focused on weird input interfaces. I thought I could be cool to create a game where the players have to interact with something more tangible than gamepad buttons.

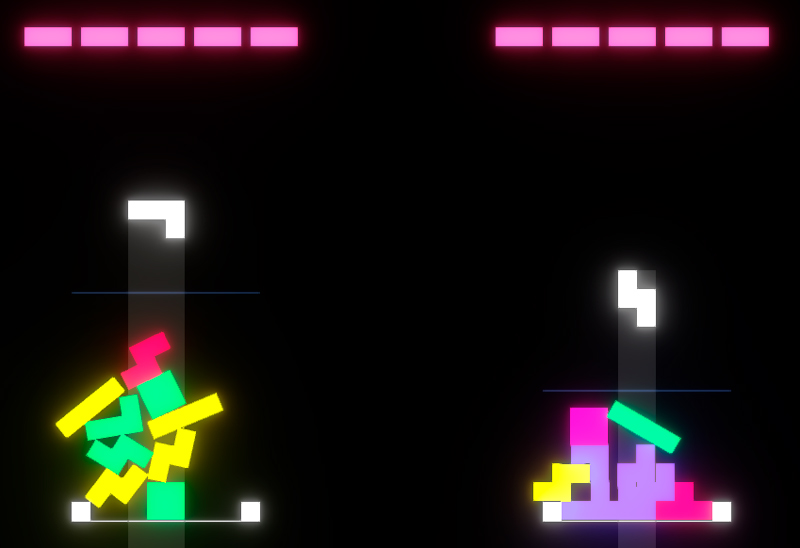
One week ago I played with some friends to Tricky Towers in Nintendo Switch. It is a tetris-like game but with physics. I really enjoyed it so I decided to code my own.

Continue reading to know more about how I did it.
(more…)Today experiment is a .MAP visualizer, for maps created with the Build Engine (Duke Nukem 3D) created by Ken Silverman.
I grew up listening to the music from my Commodore 64. As time goes by I still find those tunes interesting and I always wonder how did the musicians accomplish those sounds with such a limited hardware.
Last week I did this web experiment that visualizes the state changes in the chip synthetizer during the playback of any SID song.
I’ve collaborated with the Barcelona World Race event several times in the past. Last year they approached me because they wanted to have a new 3D renderer for the web to enhance their online game (which I coded 5 years ago). I forgot to create a propper entry in my blog so here it is. You can play with the demo.
Click in the image to see it in action, and if you want to know more about the development, read the rest of the entry.
(more…)
After three years of hard work I decided to release WebGLStudio last week, my 3D Online editor. There are still many things to improve and fix but I felt I would never reach a version that I feel is complete so instead of waiting I prefeer to publish it to get feedback and some help.
So far the reception has been awesome, lots of people have shown interest and right now the project in github has more than 1200 stars!
Now I have to do tutorial videos, feature videos, development documents describing the API and adding some features people has been asking me… lots of work to do!
Feel free to check the website and tryed for yourself.
Sometime ago when I started playing with WebSockets I created a tiny server in nodejs that would bounce back all the packets received to all the connected users. I kept improving it and today I decided it would be nice to refactor,document and share it. I have upload it to github.
It comes with some handy functionalities like rooms, data storage, REST API to retrieve info about rooms, and with its own client library so you don’t need to memorize the API. I wouldnt recommend to use it on production, mostly because it is easy to hack, but it is handy to connect users in a website between them.
It is the one I use in my sharedcanvas web application.
This past weekend I assembled some friends again to participate in the Global GameJam 2015. I’ve participated since 2011 with more or less luck.
At the end we made a party-game up to 5 players in local, totally based in the theme of the Jam: “What do we do now”.
If you want to play it click here, but you will need to have a gamepad and several other players.
If you want to read the Post-mortem keep reading.
Lately I’ve been cleaning up some old projects that had lot of potential but I never had time to share appropiately to the community.
The first one is called Rendeer.js, it is my own 3D graphics engine for the web. It uses WebGL through my own low-level library litegl.js and it is meant to be easy to use and very dynamic. Right now I’ve been using it for the 3D game of the Barcelona World Race and I’m very happy with the results. Here is one screenshot:
Another interesting project I uploaded was Collada.js, a Collada format parser that can work inside a webworker. It can extract meshes, skinning, animation and scene info.
I also have been improving a lot my old libraries like litegl.js (my low-level wrapper of WebGL which makes working with WebGL very easy), litescene.js (my not so easy 3D Graphics engine meant to be used with my own editor) and litegraph.js (my visual programming system), all of them are becoming very mature and ready for production. And I want to finish documenting litegui.js
Sometimes working with WebGL I miss having the freedom to use regular Canvas2D calls, the only solution in most cases is to create a secondary Canvas and upload it to the GPU in every frame, something that could be costly when the viewport is very big. For those situations I have created a library that adds most of the Canvas2D functions to a WebGL context, even some that where a little bit tricky to emulate (lineWidth…).
The performance is more or less the same as using the regular Canvas, the quality though is a little bit worse, but it opens the door to combine some of my existing libraries with WebGL capabilities.
Check it out in github