Developing web applications has been always annoying regarding the browsers difference interpretation of the what is standard and what not, thats the reason why I stopped developing for IE. At least Google and Mozilla are serious about the standards so 99% of the code I develop for Firefox (my default browser) works in Chrome as expected. Kudos for both of them.
They have their own extensions but they are for more experimental features. Regarding to what functionalities to support, they both follow the same standard and thats great.
But when it comes to WebGL, although they both follow the same standard, the implementation is a little bit different.
That means that the performance it is not the same between both browsers under the same circunstances, and that is a problem, because there is no way I can see what is the browser doing (besides downloading the fullcode…) so if the performance is unstable I feel I reached a dead-end.
I dont mean that one browser is more optimized than the other, my issues are more about how some actions cost more to one browser than the other.
My current application runs much more smoothly in Firefox than in Chrome, but Firefox loves to purge the Garbage Collector every 10 seconds freezing the application for several seconds, which makes it totally unfriendly. Chrome on the other hand is more stable but the frame-rate drops sometimes just by adding a tiny mesh to the rendering process.
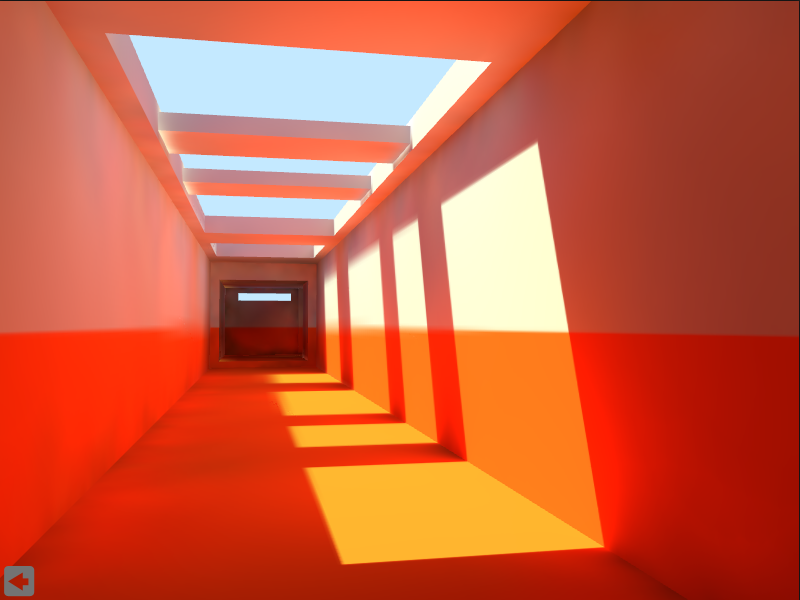
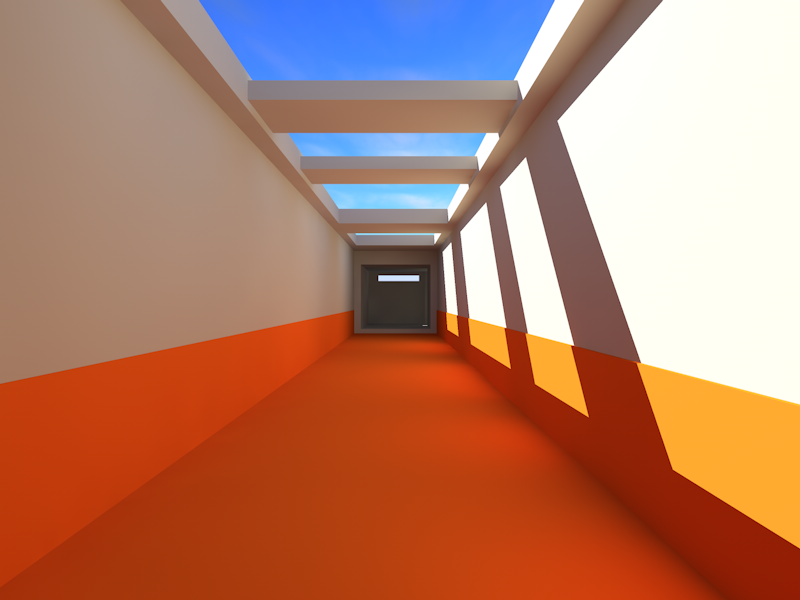
Chrome also do not like negative values for the viewport (I can understand that) and show some weird results when stretching a texture too much (¿?), looks like an undocumented bug with the magnification filter.

It makes me reconsider if WebGL is the perfect platform for 3D applications and games.