Archive for the 'graphics' Category
Tuesday, May 13th, 2014
Inspired by this post from Rich Geldreich, and after coding in WebGL for more than two years, I want to make a list of all the things I hate about WebGL graphics programming. Which doesnt mean I dont like WebGL, just that there are many fields to improve that should be addressed.
(more…)
Posted in coding, General, graphics, HTML5, javascript, webgl | No Comments »
Thursday, April 10th, 2014
Sometimes when I get tired of coding I like to change hats and do something more artistically.
Last christmas I was approached by Anna Duriez from welovestudio.com to help her to do a video for the town of Saint Malo to greet the new year.
The idea was to do a short animated video that shows a little bit the key elements of the city in a ‘christmasy’ background, but we couldnt use snow or other cliche components because Saint Malo is a coast city, so we decided to play with other elements.
Saint Malo 2014 from Javi Tamat on Vimeo.
If you want to know more about the creative process keep reading.
(more…)
Posted in cinema4D, drawing, graphics | No Comments »
Saturday, September 21st, 2013
I was surprised but my A DEUS minigame made in 48 hours won the second position (from 1400 entries) in the graphics category thanks to the public votations.
Obviously I didnt ranked so well in the rest of the categories but that encouraged me to work harder next time and achieve a better position in other categories as well.
Posted in coding, development, gamedev, graphics, HTML5, javascript, quote, webgl | No Comments »
Monday, August 26th, 2013
This weekend (my last holidays weekend) was the Ludumdare 27, the compo where you have to make a game based on a given theme, alone, in 48 hours, without reusing existing code or assets.
I made “A DEUS”, an asynchronous multiplayer web game in Javascript/WebGL. You can try it clicking on the image.

Click in the image to play the game
I wanted to write a post-mortem with some of my thoughts about the game and the development process.
(more…)
Posted in coding, development, gamedev, graphics, HTML5, javascript, webgl | 2 Comments »
Saturday, July 13th, 2013
As I was commenting in a previous post, I enjoy playing with the parameters in C4D to get a nice realistic and soft illumination.
Today I wanted to get a nice text that felt warm. This is the result:

There are lots of subtle changes made to get a nice final image, you can see step by step the process in the full post.
(more…)
Posted in graphics | 13 Comments »
Tuesday, July 9th, 2013
I have improved Simplecanvas so now it has some basic 3D rendering functions, check the latest entries in the gallery to see the syntax.
It is a pity that I can’t use WebGL (I want to keep it as compatible as possible, specially for iOS), otherwise I could make something more like processing.

Posted in coding, development, graphics, HTML5, javascript, quote, webgl | No Comments »
Thursday, June 20th, 2013
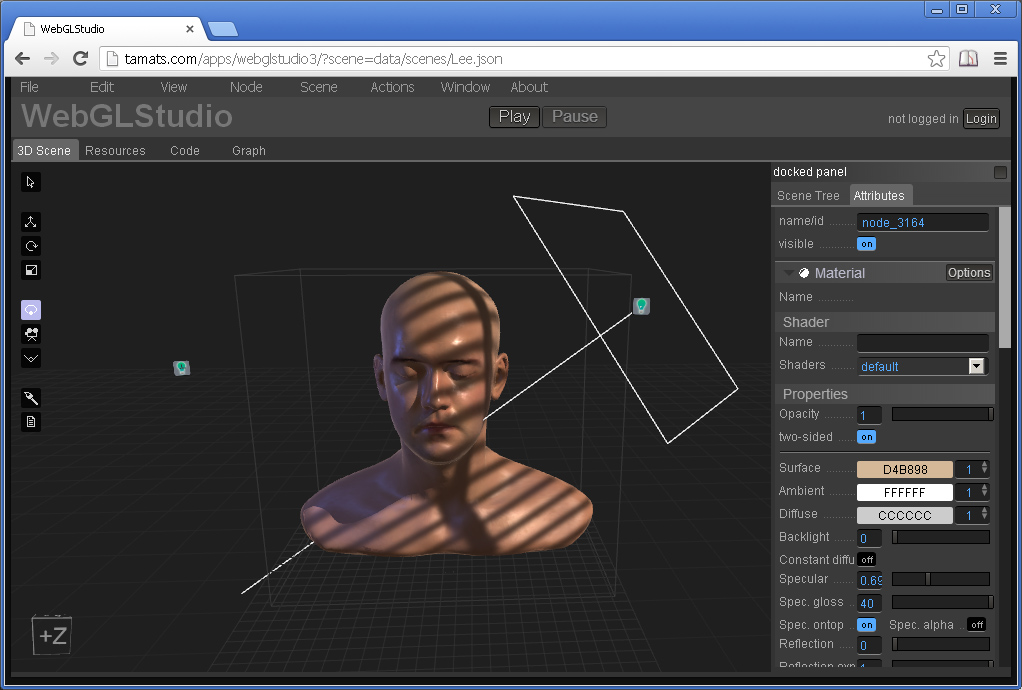
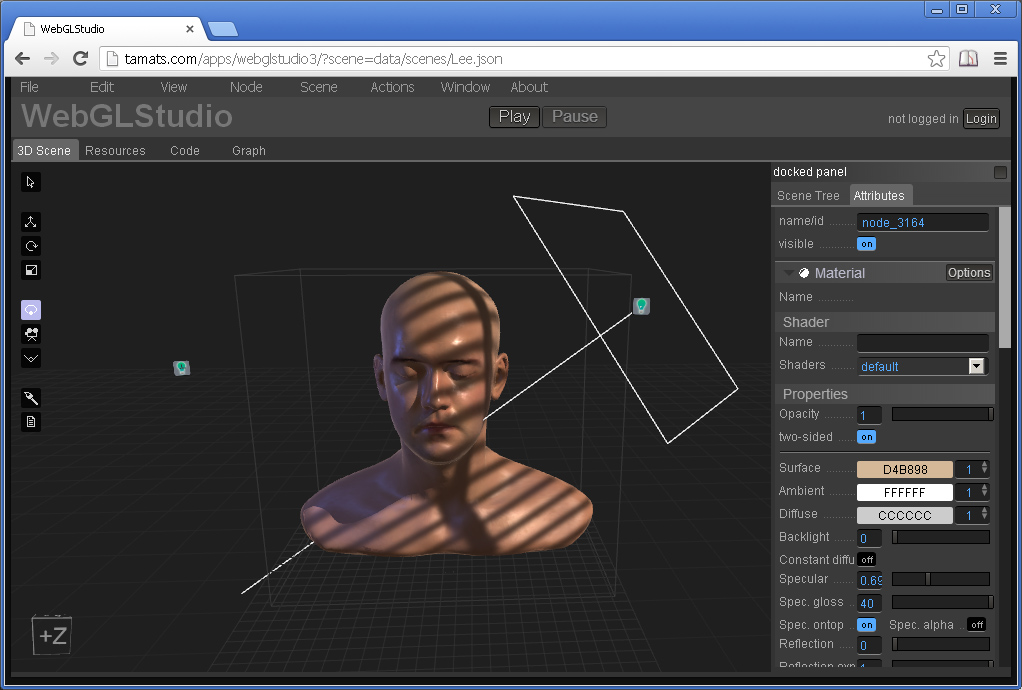
Today I have presented in front of an audience for the very fist time the work I’ve been doing for that last year and a half. It is a 3D editor entirely made for the web, using my own 3D rendering engine. It is called WebGLStudio.

Because it is still a prototype full of bugs I didnt want to promote it but now I feel more confortable sharing it. You can try it by clicking the screenshot.
I will make a better post about it with a tutorial video in the next weeks.
Posted in coding, development, graphics, HTML5, personal, webdevelopment, webgl | 2 Comments »
Monday, May 6th, 2013
I hate when coding a neat web application I stumble uppon a problem where due to a poor standard there is no clean solution.
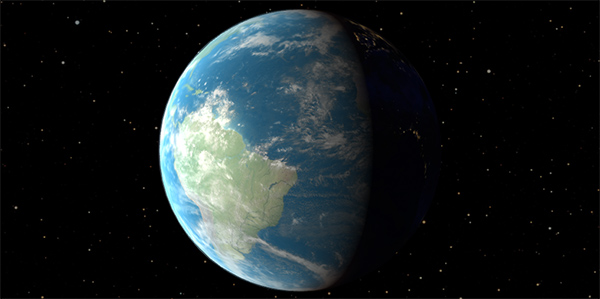
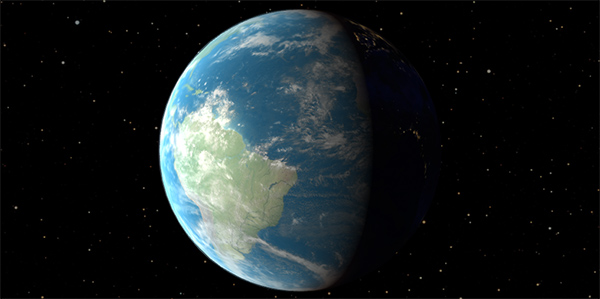
This weekend I was coding a planet shader for an idea I’ve been having lately, the problem when dealing with planet rendering is that you need very high resolution textures if you want to let the user get a close view. So I searched and found some 4K textures perfect for my scene.

Click to see the WebGL Earth Demo
(more…)
Posted in coding, development, graphics, HTML5, webgl | 2 Comments »
Friday, May 3rd, 2013
One month ago Graham offered me to collaborate with him in one of his live coding performances. He does amazing music by coding live in front of an audience (no samples, no synths) using Supercollider.
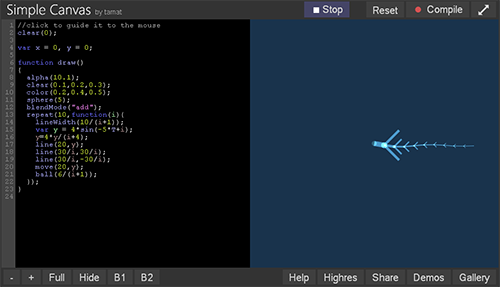
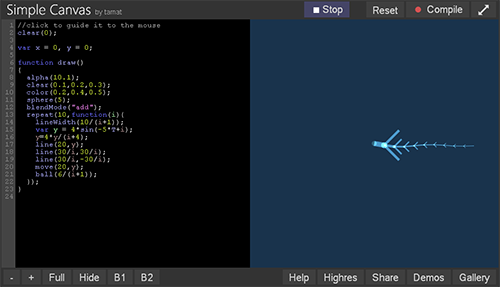
He thought I could do the visuals using one of my tools, he would send me OSC messages and I can try to visualize them. So I took my old Simplecanvas web-experiment and tune it a lot so it can work in a real environment.

I wanted to talk about it before but I was waiting to have a video to show (we recorded the session), sadly the videos will have to wait a little bit, meanwhile just a heads up about the new features in Simple Canvas 2.0.
(more…)
Posted in coding, General, graphics, HTML5, javascript, webdevelopment | 2 Comments »
Wednesday, February 20th, 2013
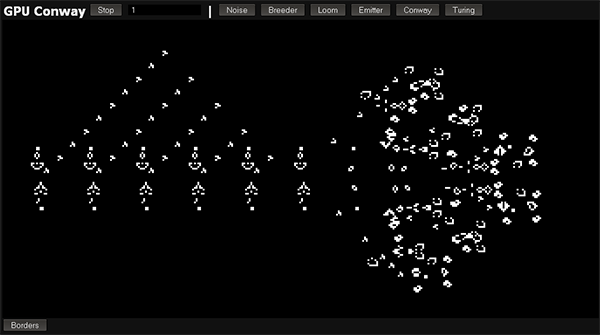
Its been a while since I coded one of those two hours web-experiment.
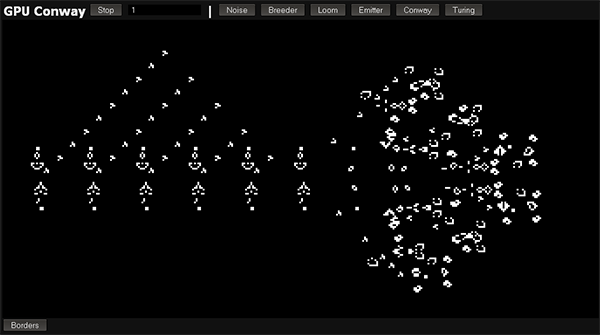
For today, I decided to code the most famous cellular automaton in a web, but using the GPU to compute every step, so I could reach high speed with big worlds.

Click to try the Conway Game of Life
(more…)
Posted in coding, graphics, javascript, webgl | 1 Comment »